Create a PageBuilder Wireframe
As explained earlier, Pete first creates a wireframe. Next, he defines dropzones, areas of the page on which a content creator drags and drops widgets.
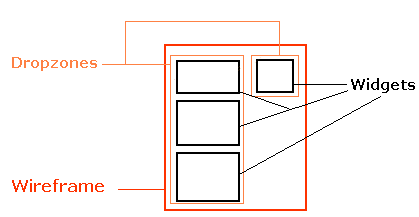
The relationship between a wireframe, a dropzone, and a widget is illustrated below.

Here is how Pete creates a wireframe that contains one dropzone.
1. He opens the Web site in Visual Studio.
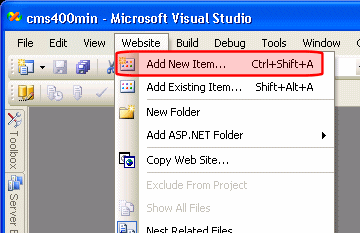
2. He adds a new Web form to the site by choosing Web Site > Add New Item.

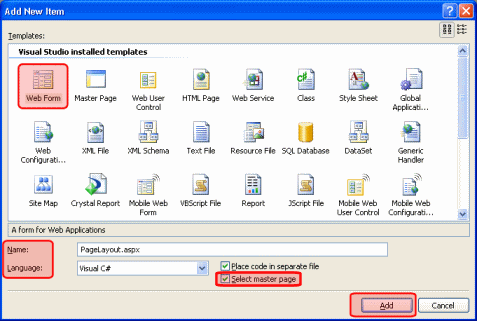
3. He selects Web Form.
4. Pete sets the Name to PageLayout.aspx, the Language to Visual C#, and checks Select master page.

5. He clicks Add, then changes to Source view.
6. He registers the user controls directly below the @ Page directive (at the top of the file).
<%@ Register Assembly="Ektron.Cms.Controls" Namespace="Ektron.Cms.Controls" TagPrefix="CMS" %>
<%@ Register Src="~/Workarea/PageBuilder/PageControls/PageHost.ascx" TagPrefix="PH" TagName="PageHost" %>
<%@ Register Src="~/Workarea/PageBuilder/PageControls/DropZone.ascx" TagPrefix="DZ" TagName="DropZone" %>
<%@ Register Assembly="Ektron.Cms.Widget" Namespace="Ektron.Cms.PageBuilder" TagPrefix="PB" %>
7. Next, he’ll add code for a PageBuilder Menu (PageHost) and Dropzone. To do this, he locates the ContentPlaceHolder1 and enters this code.
Warning! When inserting the following code, be sure to begin the <ColumnDefinitions> statements with the prefix on the widget assembly registration line (PB in the example above). Do not use IntelliSense when entering the <ColumnDefinitions> statements as it may insert an incorrect prefix.
<PH:PageHost ID="PageHost1" runat="server" DefaultPageID="937" SelTaxonomyID="94" />
<DZ:DropZone ID="Middle" runat="server" AllowAddColumn="false" AllowColumnResize="false">
<ColumnDefinitions>
<PB:ColumnData width="100" columnID="0" unit="pixels"></PB:ColumnData>
<PB:ColumnData width="100" columnID="1" unit="pixels"></PB:ColumnData>
<PB:ColumnData width="100" columnID="2" unit="pixels"></PB:ColumnData>
</ColumnDefinitions>
</DZ:DropZone>
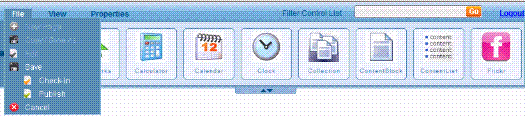
With the PageBuilder menu (PageHost) and Dropzone in place, the template will look like this when he is logged in and ready to configure his PageBuilder page.

This control lets a content author drop widgets on the page. It also provides the save/check in/publish functions, and lets the author preview how the page will look when it’s published.
When rendered on a page, a Dropzone user control looks like this.

The content author uses a Dropzone control as a placeholder, into which he will insert widgets. He can also use it to insert additional placeholders as needed.
Note: See Advanced PageBuilder Topics for information on customizing user controls.
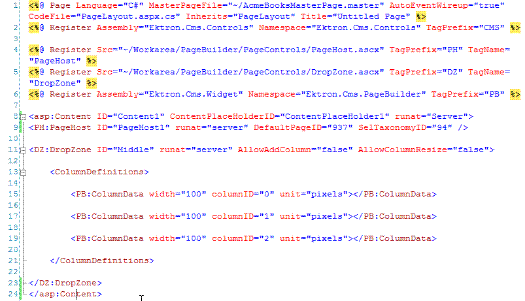
8. The pagelayout.aspx code now looks like this.

|
Best Practice Ektron Best Practice is to set values for the FolderID and SelTaxonomyID properties. See How a Page’s Default Folder is Set and Assigning a Default Taxonomy to a Wireframe |
Note: Pete adds only one dropzone now. He plans to add more later.
9. Pete is finished with the aspx template file and is ready to begin working on his codebehind file.
10. Pete opens the codebehind page, PageLayout.aspx.cs.
11. He adds a reference to the PageBuilder namespace by adding the following line after the last using statement.
using Ektron.Cms.PageBuilder;
12. Inherit the PageBuilder class instead of System.Web.UI.Page. To do this, change:
public partial class PageLayout : System.Web.UI.Page
To:
public partial class PageLayout : PageBuilder
13. Pete adds the following code after the Page_Load event to handle errors and notifications.
Note: You can copy the following code from siteroot/cms400developer/developer/pagebuilder/pagelayout.aspx.cs.
public override void Error(string message)
{
jsAlert(message);
}
public override void Notify(string message)
{
jsAlert(message);
}
public void jsAlert(string message)
{
Literal lit = new Literal();
lit.Text = "<script type=\"\" language=\"\">{0}</script>";
lit.Text = string.Format(lit.Text, "alert('" + message + "');");
Form.Controls.Add(lit);
}
Pete does not need to use the jsAlert system defined here but if he does not, he must somehow add overrides to handle errors and notifications.
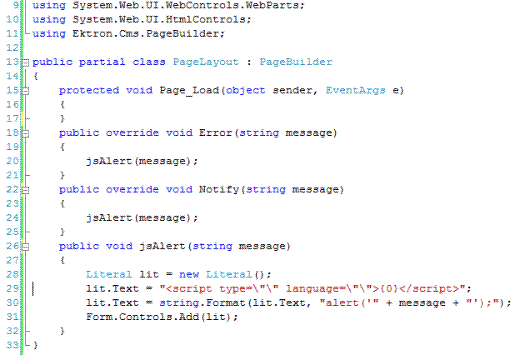
The code page for pagelayout.aspx.cs looks like this when he is done.

14. He saves the PageLayout.aspx and PageLayout.aspx.cs files.
