EkML Example
By customizing the provided EkML templates, you can create a custom layout for the content you are displaying. For example, if you have a Collection and you want to display it as a numbered list containing a content’s hyperlink, the date it was last updated and its summary, you would create the following .ekml file and assign that file to a Collection server control’s MarkupLanguage property.
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] Updated:<i>[$DateModified]</i><br/>[$Teaser] <hr/>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
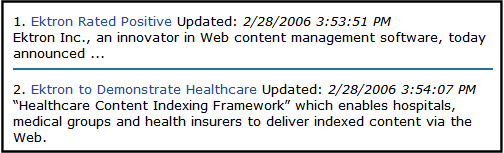
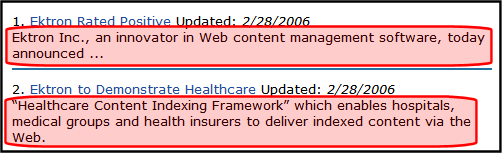
Once the Collection is displayed, it is formatted as follows:

Because you can use HTML in the Ektron Markup Language, you can format the variables using common HTML tags.
Let’s breakdown the example collection.ekml code found above.
The <ekmarkup> tags open and close the markup language. Everything to do with the EkML needs to be between these tags.
The specific information you want displayed and any HTML formatting are added between the <ekoutput> tags.
<table width=”100%” border=”0”></table> sets up a table. This is HTML formatting.
The <ekrepeat> tags contain formatting information and variables for items in the Collection. It repeats this information for each item in the list.
The [$Index] variable creates a numbered list for each content item in the Collection. Note, you can add a period (.) or other separator depending on how you want the list to look.

The [$HyperLink] variable adds a hyperlink for each content item in the Collection. The hyperlink use the content’s title as the text for the link. There is no need for anchor tags, the variable creates them for you. If you want to use anchor tags for formatting you own links, you can use the [$QuickLink] variable.

Updated: is plain text.
The <i></i> tags are HTML that cause the [$DateModified] variable to appear in italics.
The [$DateModified] variable displays the date and time each content item in the Collection was last modified.

<br/> is HTML. It adds a line break.
The [$Teaser] variable displays the summary for each content item in the Collection.

<hr/> is HTML. It adds a horizontal rule line.
