XML Content Block
Use an XML content block to display an XML content block on an Ektron CMS400.NET Web page.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
CacheInterval |
Sets the amount of time, in seconds, a server control’s data is cached. The default is 0 (zero). For example, if you want to cache the data for five minutes, set this property to 300. See Also: Caching with Server Controls |
Double |
|
DefaultContentID |
The ID of a content block that appears where you inserted this server control if no other content block is identified, or is not available. If you don’t know the ID number of the content block, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DisplayXslt |
Specify an external XSLT file. See Also: The OverrideXslt and DisplayXslt Properties Warning! If you specify an external file, it is strongly recommended that you do not store this file in your site's Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
To make this content block dynamic, select id. When you do, this server control uses the content block passed as a URL parameter. |
String |
|
Hide |
Used to hide a content block in design time and run time. True = Hide content block False = Show content block |
Boolean |
|
Language |
Set a language for viewing content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
The OverrideXslt and DisplayXslt Properties
The DisplayXslt property is optional. If used, it specifies an external XSLT file. If the DisplayXslt property is not defined, the OverrideXslt property specifies an XSLT identified in the Edit Smart Form Configuration screen.
The following table provides more information about these properties.
|
To use this display XSLT |
Enter this value for XSLT |
Enter this value for Override XSLT |
|
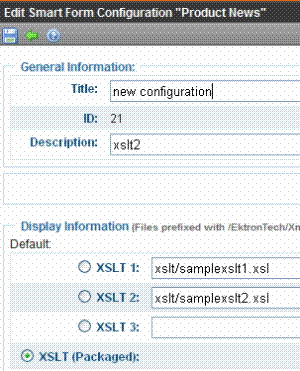
The default XSLT specified in the Edit Smart Form Configuration screen (illustrated below). Note that, in this example, the XSLT Packaged option is the default XSLT, since it is selected. XSLT Packaged is the XSLT from the Edit Smart Form Configuration screen (that is, the XSLT created in the Data Designer).
|
|
Default |
|
XSLT 1 from the Edit Smart Form Configuration screen |
|
1 |
|
XSLT 2 from the Edit Smart Form Configuration screen |
|
2 |
|
XSLT 3 from the Edit Smart Form Configuration screen |
|
3 |
|
An absolute or relative path to an XSLT file. |
An external XSLT file not specified in the Edit Smart Form Configuration screen. For example:sample.xslt |
Does not matter - if XSLT value exists, OverrideXSLT is ignored. |
See Also: Working with Smart Formsl
Retrieving the XML Structure of an XML Content Block
Retrieving the XML structure of XML content allows for greater control over developing XSLs. The following is an example of how to retrieve the XML structure.
1. Open a new Web form.
2. Drag and drop a Content Block server control onto it.
3. Set the DefaultContentID to an XML content block.
Warning! This does not work with HTML content blocks, as there is no XML structure to output.
4. Drag and drop a Text box on the Web form.
5. Set the TextMode property to MultiLine.
Note: It is also recommended that you set the width of the text box to at least 400 px.
6. On the code behind page, add the following line.
TextBox1.Text = ContentBlock1.EkItem.Html
7. Build the project.
8. View the form in a browser.
9. The XML structure of the content block appears in the text box.
(continued in Using the ContentBlock Server Control Programmatically)