Using Hyperlinks
Use hyperlinks to let a user “jump” from any word or phrase to another Web page. The page can be within your network (that is, on an intranet) or anywhere on the internet.
Note: If you want to create jumps within a content block, see Using Bookmarks.
For example, if your Web page should include a link to the Ektron Web site, you would enter the text to indicate the jump (for example Ektron Web Site), then create a hyperlink to www.ektron.com. When users see Ektron Web Site in a different color, they can click the text to “jump” to the site.
Although most jumps go to the top of another Web page, you can also jump to a bookmark within a Web page.
Creating a Hyperlink
When creating a hyperlink, you must specify a
source, the text the user clicks to move to the destination
destination, the Web page that appears when someone clicks the source
To continue with the above example, Ektron Web Site is the source, and www.ektron.com is the destination.
Entering a Hyperlink
To create a hyperlink, follow these steps.
1. Select the source text.
Note: Alternatively, you can select an image and apply a hyperlink to it.
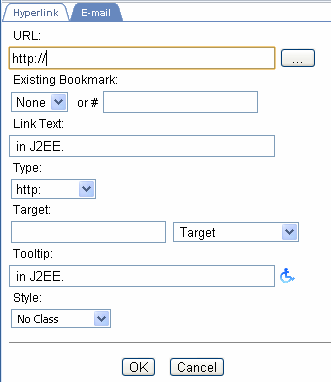
2. Click Hyperlink Manager ( ). The Hyperlink dialog appears.
). The Hyperlink dialog appears.

3. Click in the URL field after http://. Then, enter the address of the destination Web page. For example, www.ektron.com.
If your version of Ektron CMS400.NET has URLs that have been entered into the library as hyperlinks, click the ellipsis button ( ) to browse the library and insert a hyperlink. See Also: Hyperlinks
) to browse the library and insert a hyperlink. See Also: Hyperlinks
4. If desired, use the Target Frame field to change the window in which the destination text appears. For details, see Changing the Destination Window.
If you leave the Target Frame field blank, the new window replaces the current window.
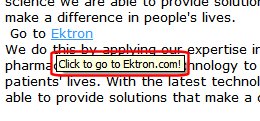
5. You can enter text to appear in a small window when someone hovers his cursor over this link. For example:

To add such text, use the Tooltip field.
6. The style of this hyperlink is normally determined by the style sheet assigned to the content’s page template. However, if you want to apply a special style sheet class to this link, select it from the CSS Class dropdown.
7. Click OK.
Creating a Hyperlink to a Location Within a Web Page
Sometimes, the destination Web page contains bookmarks, and you want to jump from your page to a bookmark on another page. (Bookmarks are described in Using Bookmarks.)
To create a hyperlink that jumps to another page’s bookmark, follow these steps.
1. Open a browser and your Web site.
2. Go to the Web page that contains the bookmark link.
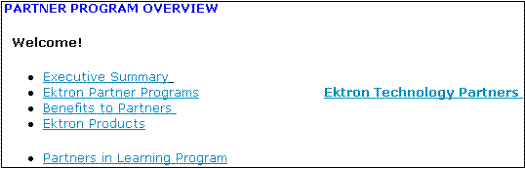
3. Click the bookmark that you want to jump to. For example, on the illustration below, the text Benefits to Partners jumps to a bookmark further down the page.

4. When you click the bookmark, its full address appears in the browser address bar. This bookmark’s address looks like this.
http://www.example.com/single.aspx?id=35#Benefits2
5. Click the address bar. The address is selected.
6. Press <Ctrl>+<C> to copy the address into the Windows clipboard.
7. Go to eWebEdit400.
8. Select the text or image from which you want to jump to the bookmark.
9. Click Hyperlink Manager ( ). The hyperlink dialog box appears.
). The hyperlink dialog box appears.
10. Move the cursor to the Link field.
11. Press <Ctrl>+<V> to paste the address you copied in Step 4 into the Link field.
12. Click OK.
Editing a Hyperlink
If you need to change a hyperlink’s destination Web page or target frame, follow these steps.
1. Select the hyperlinked text.
2. Right click your mouse.
3. Click Set Link Properties.
4. The Hyperlink Manager dialog appears.
5. Edit the fields as needed. Several fields are explained in Entering a Hyperlink.
6. Press OK.
Removing a Hyperlink
If you want to remove a hyperlink from text, select the text and press the Remove Link button (
Preventing a URL from Becoming a Hyperlink
If you enter a URL or an email address into eWebEdit400, it automatically becomes a hyperlink. To avoid this, select the text and click Remove Link (
