FormBlock Server Control
The FormBlock server control displays a content block associated with a form.
Warning! If you create a template for an existing form content block, you must manually change its quicklink to point to the new template. This change does not occur automatically. This procedure is described in Updating Default Template for Multiple Quicklinks.
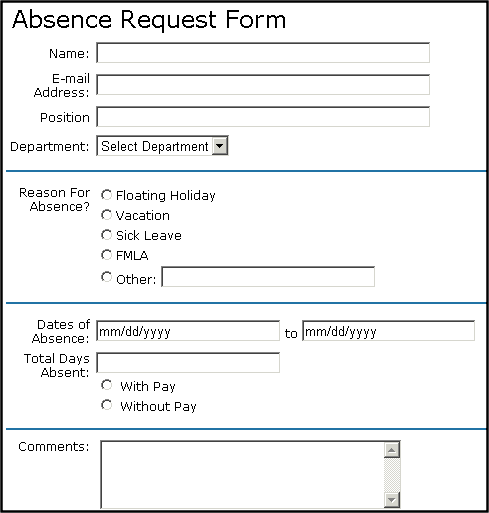
When added to a template and visited, the form content block might look like this. You can change the display to suit your needs by modifying its properties.

FormBlock Server Control Properties
The following table explains the properties of the FormBlock server control.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
AddValidation |
The AddValidation property is obsolete and ignored. It has no effect. It is always true. |
Boolean |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site. |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. The default is 0 (zero). This is the amount of time, in seconds, a control’s data is cached. For example, if you want to cache the data for five minutes, set this property to 300 (three hundred). See Also: Caching with Server Controls |
Double |
|
DefaultFormID |
The ID of a FormBlock that appears where you inserted this server control if no other form block is identified. If you don’t know the ID number of the form block, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site. |
Long |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
To make this form block dynamic, select id. When you do, this server control uses the form block passed as a URL parameter. |
String |
|
Fields |
Displays a list of fields that are defined in the form. These fields are read only. This is an excellent way of displaying the field names used on the form. With this list of names, you can create events using the fields without having to enter the Workarea to see the names. |
FormFieldCollection |
|
Hide |
Used to hide a form block in design time and run time. True = Hide form block False = Show form block |
Boolean |
|
IncludeTags |
Determines if tags are generated automatically of manually. See Also: Automatic versus Manual Generation of Form Tags |
Boolean |
|
Language |
Set a language for viewing form content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
Automatic versus Manual Generation of Form Tags
When using the FormBlock Server control’s IncludeTags property, you have two options.
|
Option |
Recommended if you are developing |
How to Enable |
|
Let Ektron CMS400.NET generate form tags automatically |
A pure script .aspx page |
Set IncludeTags property to True. |
|
Modify HTML form tags in .aspx file |
An .aspx page and associated code-behind web form |
Set IncludeTags property to False. Here is the default .NET generated form tag: <form id="Form1" method="post" runat="server"> Modify the form tag as indicated in red: <form id="Form1" method="post" runat="server" OnSubmit=”return EkFmValidate(this);”> |
