Customizing Validation
In the site root folder\Workarea\ewebeditpro\cms_config.aspx file, you can specify a set of validation options for plain text and calculation field types. (Data in other field types cannot be validated.) For these field types, you can assign standard and custom validation checks. The checks are applied when data is inserted into one of the field types, and when the user tries to save a Data Design document whose fields have validation attributes.
You can modify the standard options and enter your own criteria for each field. You can also establish dependencies between fields. For example, a value is only required for a field if a certain Checkbox field is checked.
Validation Elements in the Configuration Data
The default configuration file includes standard validation options for plain text and calculation field types.
<validation name="calculation">
<choice name="none" treeImg="text">
<caption localeRef="dlgNV8n" />
<schema datatype="string" />
and
<validation name="plaintext" visible="false">
<choice name="none" treeImg="text">
<caption localeRef="dlgNV8n" />
The validation sections let you control the drop-down list of validation choices for a field type (for example, Plain Text). Here is an overview of that section of the cms_config.aspx file.
<datadesign>
<validation> (0 or more)
<choice> (0 or more)
<caption>
<schema>
<calculate>
<regexp> OR
<script> OR
<xpath>
<validate>
<regexp> OR
<script> OR
<xpath>
<errormessage> (optional)
Details are provided below.
Validation Attributes
|
Attribute |
Description |
Possible values |
|
visible |
Controls whether the Validation field appears on the field's Properties dialog. |
true, false |
|
enabled |
Controls whether the Validation field is active or “grayed out” on the field's Properties dialog. If set to true, the Validation field is active; if false, it appears but is grayed out. |
true, false |
|
name |
The field type to which the validation configuration data applies. A separate <validation> element must exist for each field type. |
plaintext, calculation |
Validation Sub-elements
|
Element |
Description |
For more information, see |
|
Choice |
The calculation or validation expression for standard fields |
|
|
Custom |
The calculation or validation expression for custom fields |
Choice Sub-element
Every item in the validation drop-down list must be defined within a set of <choice> tags. Within the <choice> tags, you define a caption, a schema, and either a calculation or validation expression.
The default validation choices appear below.

Choice Attributes
|
Attribute |
Description |
|
name |
Assign a new name to each choice. |
|
The icon to display for this field in the Select Field or Group dialog. See Icons on the Select Field or Group Screen. Unlike toolbar icons, you cannot create your own icons. Note: This attribute only applies to the Data Design of a Smart Form -- it does not apply to HTML forms. |
Choice Sub-Elements
|
Element |
Description |
For more information, see |
|
caption |
Defines the displayed text for this choice. The attributes and description are the same as <caption> elements for commands. |
|
|
schema |
Defines a W3C XML schema (WXS) definition for this choice. The definition may be a simple type defined by the datatype attribute and/or a WXS fragment. Note: This attribute only applies to the Data Design of a Smart Form -- it does not apply to HTML forms. |
|
|
calculate |
Defines an expression which normalizes a value prior to checking validation |
|
|
validate |
Defines an expression that determines if a value is valid |
Defining a Schema Fragment
When defining a schema fragment, the “xs” namespace prefix is required for WXS tags. Also, the WXS fragment must be valid for inclusion in an xs:restriction (simple type). That is,
<xs:simpleType>
<xs:restriction>
...fragment...
</xs:restriction>
</xs:simpleType>
Simple Data Types
The simple data types are defined by W3C XML Schema definition language 1.0.
Note: The datatype value should not include a namespace prefix. For example datatype=”string” is correct; datatype=”xs:string” is incorrect
Examples
Using only a datatype attribute
<schema datatype="string"/>
Using only a schema fragment
<schema>
<xs:simpleType>
<xs:union memberTypes="xs:nonNegativeInteger">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:length value="0"/>
</xs:restriction>
</xs:simpleType>
</xs:union>
</xs:simpleType>
</schema>
Using a datatype attribute and a schema fragment
<schema datatype="string">
<xs:minLength value="1"/>
</schema>
Defining a Calculation
Use the <calculate> element to define an expression that normalizes a value prior to checking validation. For example, a calculation can truncate digits in a decimal, remove excess white space, or capitalize text. The expression must return a value of the same data type and format as the original value.
Several sample calculations are delivered with Ektron CMS400.NET. They appear when the user clicks the Examples drop-down on the Calculated Field dialog. These calculations are explained in Explanation of Examples.

You can only define one expression for <calculate> and <validate>.
The expression element choices are listed below. Use whichever language is easiest.
Regular Expression (JScript)
JavaScript
XPATH
|
Expression |
Description |
|
Regular Expressions (JScript) |
|
|
<regexp> |
Defines a regular expression supported by JScript. You can define a regular expression either between the tags or using attributes. If between the tags, the expression must begin with a slash (/) character. The g, i, and m flags are allowed. For example: <regexp>/\S+/</regexp>. |
|
<regexp patternings-exp-pattern” |
A regular expression pattern (without the “/” chars). |
|
<regexp global=”true|false” |
Specifies whether the pattern matches only the first occurrence or all occurrences within the text. This corresponds to the g flag. |
|
<regexp ignorecase=”true|false” |
Specifies if the match is case-sensitive. This corresponds to the “i” flag. |
|
<regexp multiline=”true|false” |
Specifies if the match, when using ^ and $, is applied to each line in text that has multiple lines. This corresponds to the “m” flag. |
|
<regexp wholeline=”true|false” |
Specifies whether the pattern applies to the whole text or not. This is the same as placing “^(“at the beginning of the pattern, and “)$” at the end of the pattern. |
|
JavaScript |
|
|
<script value=”javascript-expression” |
Specifies a JavaScript expression to be evaluated. The field's value is available in a property named 'this.text'. For example <script value="this.text.toUpperCase()"/> |
|
XPATH (See Also: Learn More about XPath) |
|
|
<xpath select=”xpath-expression” |
Specifies an XPath expression to be evaluated. The field's value is available using “.”. |
DefiningValidation
Use the <validate> element to define an expression that determines if a value is valid. The expression must return a Boolean (true or false) result. For example:
<validate>
<regexp>/^\d+$/</regexp>
</validate>
To construct the <validate> element, use the same expression element options as <calculate>. See Also: Defining a Calculation
Defining an Error Message
Use the <errormessage localeRef="id"> element to define a message to display when the data is not valid. For example, “Must be a number between 1 and 10, inclusive.”
The text may be within the <errormessage> tags or referenced using localeRef into the localeNNNN.xml file.
Defining Custom Validation
Note: This section only applies to the Data Design of a Smart Form -- it does not apply to HTML forms.
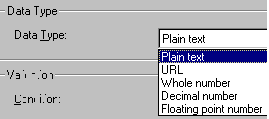
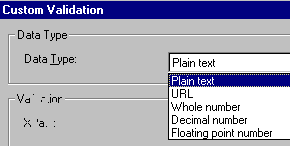
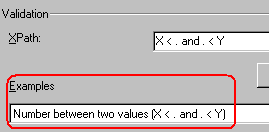
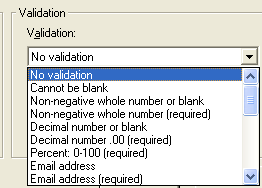
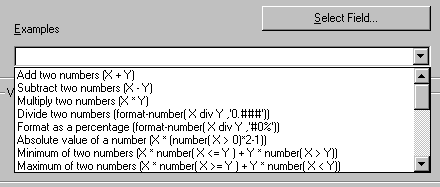
Use the <custom> element to change the standard values that appear in the following fields of the Custom Validation dialog.
|
Field |
Screen image |
|
Data Type |
|
|
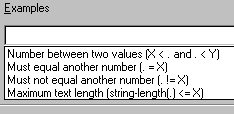
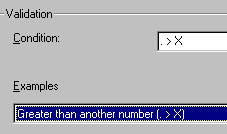
Examples |
|
To change the list of options, modify the <custom> element of the cms_config.aspx file. This section describes the <custom> element’s attributes and child elements.
<datadesign>
<validation>
:
<custom> (optional tag)
<caption>
<selections name="datatype">
<listchoice> (0 or more)
<selections name="examples">
<listchoice> (0 or more)
|
Element or Attribute |
Description |
|
<custom> |
Specifies basic data types available when customizing validation. The types are defined in the <listchoice> elements (see below). |
|
<custom visible=”true|false” |
Controls whether the Custom Validation field appears on the Properties dialog. |
|
<custom enabled=”true|false” |
Controls whether the Custom Validation field is active or “grayed out” on the Properties dialog. If set to true, the Custom Validation field is active; if false, it is grayed out. |
|
<caption localeRef=”id”> |
Specifies text to display in the validation drop-down list. The default caption is “(Custom)”. |
|
Selections element for Data Type field |
|
|
<selections name=”datatype”> |
The name must be datatype. |
|
<selections enabled=”true|false” |
Controls whether the drop-down list is active or “grayed out” on the Properties dialog. |
|
<selections visible=”true|false” |
Controls whether the drop-down list appears on the Properties dialog. |
|
Listchoice element for Data Type field |
|
|
<listchoice> |
Defines the values in the Custom Validation dialog Data Type drop-down list. |
|
<listchoice value=”simple-data-type” |
Enter each data type that should appear in the Custom Validation dialog’s Data Type drop-down list.
The simple data types are defined by W3C XML Schema definition language 1.0. See Also: Defining a Schema Fragment |
|
<listchoice treeImg=”id” |
Specifies the icon to display for this field in the Select Field or Group dialog. See Icons on the Select Field or Group Screen. Unlike toolbar icons, you cannot create your own. |
|
<listchoice localeRef=”id” |
The text that describes this Data Type on the Custom Validation dialog. This element can refer to a string in the localeNNNN.xml file. Or, you can enter the string between the <listchoice> tags. |
|
<listchoice default=”true|false” |
Use this attribute to indicate the default choice in the Custom Validation dialog’s Data Type drop-down list. |
|
Selections element for Examples field |
|
|
<selections name=”examples”> |
The name must be “examples”. |
|
<selections enabled=”true|false” |
Determines if the Examples drop-down list and label are active or “grayed out” in the Custom Validation dialog.
|
|
<selections visible=”true|false” |
Determines if the Examples drop-down list and label appear. |
|
Listchoice Element for Examples field |
|
|
<listchoice> |
Defines the values in the Examples drop-down list. |
|
<listchoice value=”xpath-expression-example” |
The XPath expression appears in the Examples drop-down list of the Custom Validation dialog.
|
|
<listchoice localeRef=”id” - |
The text that describes the examples on the Custom Validation dialog.
This element can refer to a string in the localeNNNN.xml file. Or, you can enter the string between the <listchoice> tags. |
Saving Invalid Documents
Use the publishinvalid attribute of the <standard> element to determine if an invalid document should be saved. This attribute lets you decide if a user can save an XML document when the data in one or more fields does not satisfy the validation criteria.
In Data Entry mode, an example would be if a field requires a non-negative whole number, but the user does not insert a value in that field.
If the publishinvalid attribute’s value is true, content is not checked for validity when it is saved.
If false, the content is checked for validity during a save. If the content is valid, it is saved. If it is invalid, the user is notified, and a custom script can be created to allow the content to be saved or prevent it.
Note: If the publishinvalid attribute is not defined in the <standard> element, the default is true so that Ektron CMS400.NET is backwards compatible with previous releases.
Custom Script that Handles Saving Invalid Files
To determine whether or not an invalid XML document should be saved, write a client-side script that is called when invalid content is found. The routine should ask if the user wants to save the invalid content. The script should return True to save the content, or False to abort the save.
Below is an example of such a script.
<script language="JavaScript1.2">
<!--
eWebEditPro.instances["MyEditor1"].onerror = myOnErrorHandler;
function myOnErrorHandler()
{
if (EWEP_STATUS_INVALID == this.status && "save" == this.event.source)
{
var strMsg = "Content is invalid.";
strMsg += "\nError Code: " + this.event.reason;
strMsg += "\nError Reason: " + this.event.message;
alert(strMsg);
return false; // prevent save
}
}
//-->
</script>
The onerror Event
If the content is invalid, an onerror event is generated. This event provides two additional properties for the event object when it fires:
reason (a numeric error code)
message (text describing the error)
As with the regular onerror event, the source property is available. You can display the values of these properties in an error message that informs the user why the document is not valid.
Calculated Fields
A Calculated Field lets you include values that are calculated, typically from values in other fields. For example, you can multiply two field values. The equation used is an XPath expression.
You can validate a Calculated Field, just like the Plain Text Field. For instance, the total of a series of numbers should be less than 100.
For more information about calculated fields, see
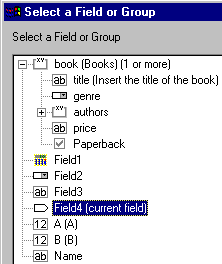
Icons on the Select Field or Group Screen
Note: This section only applies to the Data Design of a Smart Form -- it does not apply to HTML forms.
Use the following icons to denote a field on the Select A Field or Group Screen (illustrated below). These are the valid values for the treeImg attribute.

|
Icon |
Name |
|
|
calculation |
|
|
calendar |
|
|
checkbox |
|
|
droplist |
|
|
fieldset |
|
|
hidden |
|
|
hyperlink |
|
|
number |
|
|
password |
|
|
picture |
|
|
richarea |
|
|
text |
|
|
textbox |
Learn More about XPath
Xpath Operators
Content copied from www.w3schools.com/xpath.
|
Operator |
Description |
Example |
Result |
|
Numerical expressions perform arithmetic operations on numbers. XPath converts each operand to a number before performing an arithmetic expression. |
|||
|
+ |
addition |
6 + 4 |
10 |
|
- |
subtraction |
6 - 4 |
2 |
|
* |
multiplication |
6 * 4 |
24 |
|
div |
division |
8 div 4 |
2 |
|
mod |
division remainder |
5 mod 2 |
1 |
|
Equality/ greater/ less than expressions test equality between two values |
|||
|
= |
equals |
price = 9.80 |
true (if price is 9.80) |
|
!= |
is not equal |
price! = 9.80 |
false |
|
< |
less than |
price < 9.80 |
false (if price is 9.80) |
|
< = |
less than or equal to |
price <= 9.80 |
true |
|
> |
greater than |
price > 9.80 |
false |
|
>= |
greater than or equal to |
price >= 9.80 |
true |
|
Boolean expressions compare two values |
|||
|
or |
or |
price = 9.80 or price = 9.70 |
true (if price is 9.80) |
|
and |
and |
price <=9.80 and price = 9.70 |
false |
|
Identifying a path and element |
|||
|
. |
the current element |
. > 100 |
true if element exceeds 100 |
|
.. |
the current element’s parent |
count(../*) |
counts the number of elements at the same level as the current element |
|
Grouping and separating |
|||
|
[ ] |
predicate |
../*[0] |
../*[0] - returns the parent's first child element |
|
| |
specify multiple elements |
sum( X | Y | Z ) |
If X=1 and Y =2 and Z=3, sum( X | Y | Z ) = 6 |
Xpath Functions
|
Operator |
Description |
Example |
|
last |
Returns the position number of the last node in the processed node list Syntax: number=last() |
|
|
position |
Returns the position in the node list of the node that is currently being processed Syntax: number=position() |
|
|
count |
Returns the number of nodes in a node-set Syntax: number=count(node-set) |
|
|
name |
Returns the name of a node Syntax: string=name(node) |
|
|
string |
Converts the value argument to a string Syntax: string(value) |
string(314) Result: '314' |
|
concat |
Returns the concatenation of all its arguments Syntax: string=concat(val1, val2, ..) |
concat('The',' ','XML') Result: 'The XML' |
|
starts-with |
Returns true if the first string starts with the second string. Otherwise, it returns false. Syntax: bool=starts-with(string,substr) |
starts-with('XML','X') Result: true |
|
contains |
Returns true if the second string is contained within the first string. Otherwise, it returns false. Syntax: bool=contains(val,substr) |
contains('XML','X') Result: true |
|
substring-after |
Returns the part of the string in the string argument that occurs after the substring in the substr argument string=substring-after(string,substr) |
substring-after('12/10','/') Result: '10' |
|
substring-before |
Returns the part of the string in the string argument that occurs before the substring in the substr argument Syntax: string=substring-before(string,substr) |
substring-before('12/10','/') Result: '12' |
|
substring |
Returns a part of the string in the string argument Syntax: string=substring(string,start,length) |
substring('Beatles',1,4) Result: 'Beat' |
|
string-length |
Returns the number of characters in a string Syntax: number=string-length(string) |
string-length('Beatles') Result: 7 |
|
normalize-space |
Returns the whitespace-normalized version of a passed string. All leading and trailing whitespace is stripped, and all sequences of whitespace get combined to one single space. Syntax: normalize-space('string') |
normalize-space(' some text ') would return some text |
|
translate |
normalize Syntax: string=translate(value,string1,string2) |
translate ('12:30','30','45') Result: '12:45' translate ('12:30','03','54') Result: '12:45' translate ('12:30','0123','abcd') Result: 'bc:da' |
|
boolean |
Converts the value argument to Boolean and returns true or false Syntax: bool=boolean(value) |
|
|
not |
Returns true if the condition argument is false, and false if the condition argument is true Syntax: bool=not(condition) |
not(false())
|
|
true |
Returns true Syntax: true() |
number(true()) Result: 1 |
|
false |
Returns false Syntax: false() |
number(false()) Result: 0 |
|
lang |
Returns true if the language argument matches the language of the xsl:lang element. Otherwise, it returns false. Syntax: bool=lang(language) |
|
|
number |
Converts the value argument to a number Syntax: number=number(value) |
number('100') Result: 100 |
|
sum |
Returns the total value of a set of numeric values in a node-set Syntax: number=sum(nodeset) |
sum(/cd/price) |
|
floor |
Returns the largest integer that is not greater than the number argument number=floor(number) |
floor(3.14) Result: 3 |
|
ceiling |
Returns the smallest integer that is not less than the number argument Syntax: number=ceiling(number) |
ceiling(3.14) Result: 4 |
|
round |
Rounds the number argument to the nearest integer Syntax: integer=round(number) |
round(3.14) Result: 3 |
XPath References
To learn more about XPath, check these Web pages.
|
Topic |
URL |
|
W3C Spec - XPath 1.0 spec |
|
|
Tutorial |