Customizing the Web Calendar Tooltip
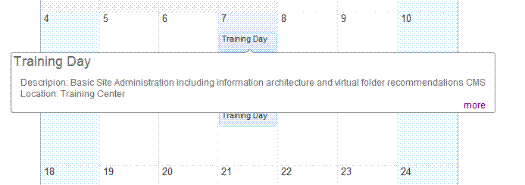
When you hover over a calendar event, a tooltip automatically shows its details.

You can change how this tooltip looks and behaves. Do this by modifying the telerik:RadToolTip properties.
Changing the Event Tooltip Control
You can apply many changes to a tooltip, but for a simple explanation, we will choose just two.This example makes the tooltip appear without delay and use fade-in animation. The example below uses the EktronTech starter site.
Before starting, be sure to add an event to your calendar so that you see the default behavior. See Also: Adding System Calendar Events.
Then, follow these steps.
1. Open the EktronTech Website file folder in your editor.
2. Make a copy of the Display.ascx and Display.ascx.cs files from this folder
<siteroot>\workarea\WebCalendar\DefaultTemplate
3. Paste them into a new folder in the Web site, such as <siteroot>\CustomUserControls.
Warning! Ektron recommends copying these files and moving them to a folder outside the \Workarea folder. Upgrades overwrite \workarea folder files.
4. Edit the new ascx file you just created.
5. Change these properties on the Telerik:RadToolTip server control.
|
Property |
Value |
Default Value |
|
ShowDelay |
0 |
400 |
|
Animation |
Fade |
None |
6. Save your changes.
7. Edit your template.
8. Change the following WebCalendar server control properties to set the location of the revised display.ascx file.
|
Property |
Value (example) |
|
DisplayTemplatePath |
/CustomUserControls/display.ascx |
See Also: Using the WebCalendar Server Control
9. Save your changes.
10. Refresh the browser page containing the calendar.
11. Hover over the calendar event to see the new behavior.
