Using Ektron's Micro-messaging Bookmarklet
A Micro-messaging bookmarklet, a feature of Ektron CMS400.NET's Community Management, lets users inform colleagues about Web pages using a micro-message without leaving the Web page they are viewing.
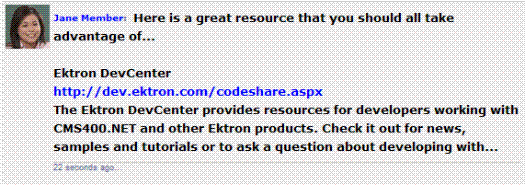
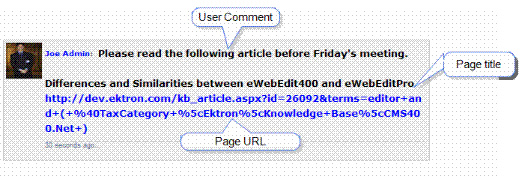
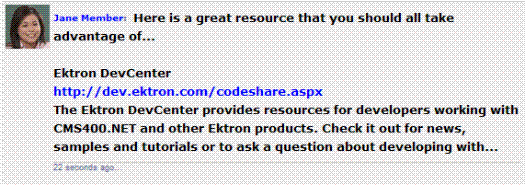
Here is an example of such a micro-message.

To create this micro-message, a user
1. Navigates to a Web page.
2. Clicks a link on the browser's Bookmark or Favorites menu/toolbar.

3. That action automatically posts a link to that Web page as a micro-message. The user can add a comment. For example:

Note: In Internet Explorer, these toolbar shortcuts are known as favorites. In Firefox, they are known as bookmarks. This documentation calls them bookmarks.
This documentation covers the following aspects of providing the bookmarklet feature.
- User Experience: Using Ektron's Micro-messaging Bookmarklet
- Developer Experience: Placing a Bookmarklet Link on a Web Page
- Micro-messaging Bookmarklet Server Control
See Also: Micro-messaging Server Control
How a User Submits a Web Page Link as a Micro-message
Prerequisite: A developer has placed a Micro-messaging bookmarklet link on a Web page See Also: Placing a Bookmarklet Link on a Web Page
Before a user can use the Micro-messaging bookmarklet feature, he must add a Bookmarklet link to his bookmark toolbar or menu. To do that, he follows these steps.
Adding a Bookmarklet Link to a Browser
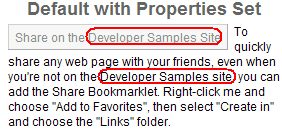
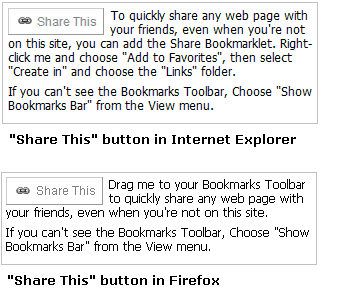
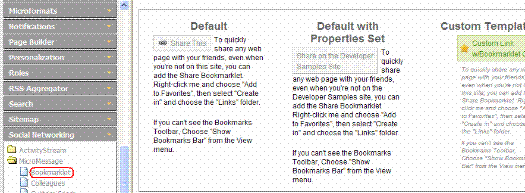
1. The user navigates to a page that contains a Micro-messaging bookmarklet link (see examples below).

Note: The text of the Micro-messaging bookmarklet link changes according to the user's browser. Also, the image above text reflects the default text; developers can easily change it.
2. He right clicks a bookmarklet link and follows the screen instructions to add it as a Bookmark.
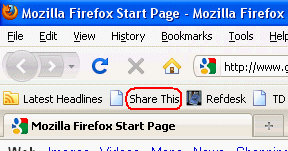
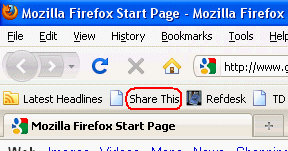
3. The Bookmarklet appears on the toolbar (see example below).

Note: There is no limit to the number of Bookmarklets you can have. Each instance within a site is customized for that site, and there would be no conflict between them.
Posting a Web Page Link as a Micro-message
1. A user navigates to a page that he wants to post as a micro-message.
2. He clicks the bookmarklet link (circled above).
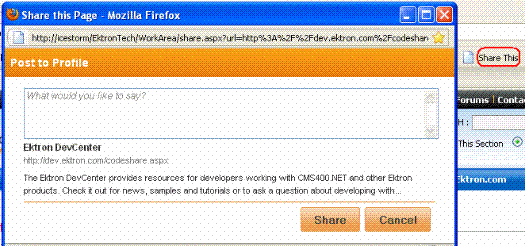
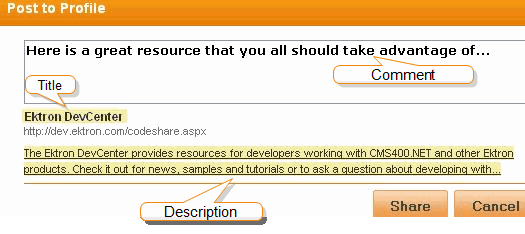
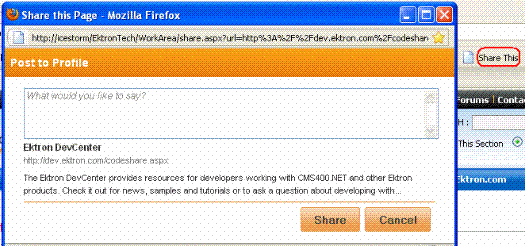
3. The following screen appears.
Note: If the user is not logged in to Ektron CMS400.NET, he is prompted to do so.

4. He can add comments to replaceWhat would you like to say?
5. He can click to edit the title and description.

6. He clicks Share.
7. His post is now shared in a micro-message with colleagues, as shown below.

The micro-message appears in the user's Activity Stream if it is set up to track micro-messages. See Also: Micro-messaging Server Control
Placing a Bookmarklet Link on a Web Page
You can place a micro-messaging bookmarklet on any template using the Bookmarklet Server Control. To enable the Bookmarklet feature, a developer
places a Micro-messaging Bookmarklet Server Control on a page
if desired, he can Review and Modify the Post to Profile Form
Micro-messaging Bookmarklet Server Control
You drop a Micro-messaging Bookmarklet Server Control onto a page as you do any Ektron CMS400.NET server control. See Also: Working with Ektron CMS400.NET Server Controls
Bookmarklet Server Control Samples
Three samples of this control appear on the Developer Sample > Social Networking > MicroMessage > Bookmarklet page. Within the Ektron CMS400.NET developer sample site, this template (bookmarklet.aspx) is installed to site root/Developer/Micromessaging.

Note: The Micro-messaging Bookmarklet Server Control detects the user's browser and modifies the text accordingly.
The Bookmarklet Server Control is a template-based server control. For more information on these types of server controls, see Building Templated Server Controls.
The FormURL Property
The most significant property of this server control is FormURL, which specifies the form that appears when a user clicks the Micro-messaging bookmarklet link. See Also: Adding a Bookmarklet Link to a Browser
By default, when a user clicks a Micro-messaging bookmarklet link, he is redirected to the site rootWorkarea/share.aspx page. See Also: Review and Modify the Post to Profile Form
Micro-messaging Bookmarklet Server Control Properties
The following table explains the properties of the Micro-messaging Bookmarklet server control.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
| ID |
A unique name you apply to this instance of the control. |
String |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site. |
String |
| CssClass |
Use this field if you want to change the .css class used in the default template’s outermost wrapper (DIV tag). This lets you change the styling and appearance of the server control without having to change the markup. |
String |
| FormURL |
The path to the page that appears when a user clicks the Micro-messaging bookmarklet link. See Also: The FormURL Property |
String |
|
Hide |
Used to hide a control in design time and run time. True = Hide Bookmarklet control False = Show Bookmarklet control |
Boolean |
| IncludeCSS | Lets you include or exclude the control's default .css file, which provides the "look and feel" of the control on a Web page. | Boolean |
|
Language |
Set a language for viewing form content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
| LinkText |
The text that appears on the Micro-messaging bookmarklet link.
You can modify the look and feel of this area by editing the ektron.micromessaging.bookmarklet.css file in the site root/Workarea/csslib folder. |
String |
| OutputLinkIcon |
True = show the Micro-messaging bookmarklet link icon (circled below) on the button
False = suppress the icon You can modify the look and feel of this icon by editing the ektron.micromessaging.bookmarklet.css file in the site root/Workarea/csslib folder. |
Boolean |
| Popup Height |
The height of the Micro-messaging bookmarklet link window in pixels |
Integer |
| Popup Width |
The width of the Micro-messaging bookmarklet link window in pixels |
Integer |
| SiteName |
The name of the web site using this server control. The SiteName value is embedded in the instructions for adding the bookmarklet to the toolbar. See example below.
|
String |
|
Visible |
True = the control is visible and rendered False = the control is not visible |
Boolean |
Review and Modify the Post to Profile Form
Ektron CMS400.NET provides the following sample form to appear when a user clicks theMicro-messaging bookmarklet link on his browser's Bookmarks menu. See Also: Adding a Bookmarklet Link to a Browser

The sample form, share.aspx, is installed to the site root/Workarea/ folder. If you want to modify this form or create your own, enter the new path into the Micro-messaging Bookmarklet server control's FormURL property.
Note: If you want to create your own form, Ektron recommends making a copy and placing it in a folder other than Workarea since upgrades may overwrite it.
Here are a few things to note about this form's behavior.
- If a user is not logged it, a Login server control must be added to prompt him to do so.
- The form lets the user enter or update three fields
- comment entered by user
- title tag text
- meta description
- All text on the form (including the URL) cannot exceed 2000 characters.
- The form accepts plain text only -- no formatting or images are allowed.
- This size of the screen is determined by the Bookmarklet server control's PopupHeight and PopupWidth properties.
- The form generates a Micro-message, so it follows the conditions for how Micro-messages are published. See Also: Micro-messaging Server Control