BreadCrumb Server Control
The Trail Created by the Breadcrumb Server Control
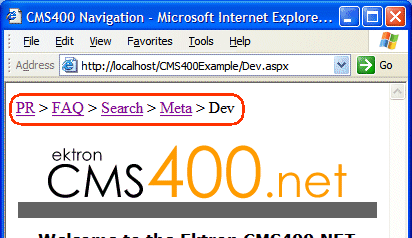
The breadcrumb trail can appear vertically or horizontally on a Web page. In addition, you can define how many breadcrumbs are left for site visitors to navigate back. You can also use an image and Alt text instead of, or in addition to, text to display the breadcrumb trail. These variations are illustrated below.
Note: If a site visitor revisits a page that is in the breadcrumb trail already, the breadcrumb trail reverts back to that point in the trail. For example, if you visit the following pages Dev > FAQ > WebForm > PR, and then return to FAQ, the breadcrumb trail looks like this: Dev > FAQ.
|
Example |
|
|
Horizontal; text only |
|
|
Horizontal with images |
|
|
Horizontal with images and Alt text |
|
|
Vertical; text only |
|
|
Vertical with images |
|
|
Vertical with images and Alt text |
|
You should add a BreadCrumb server control to every Web form in your site. Doing this ensures that a breadcrumb trail is created for each Web page.
BreadCrumb Properties Apply to Web Forms, Not Web Pages
Keep in mind that your Web site is made up of Web forms. Each page depends on a form to determine much of its appearance. Forms and pages have a parent > child relationship. That is, any form can be associated with any number of pages.
When defining breadcrumb properties, you define them for a form. All pages that use that form inherit its breadcrumb properties.
Assume, for example, that a Web form is used for the Human Resources section of your Web site. You might use the title Human Resources to identify the form in the BreadCrumb server control. Whenever a page is visited that uses that form, Human Resources appears on the breadcrumb trail -- that is, the form title appears, not the individual page.
Types of BreadCrumb Server Control Properties
BreadCrumb server control properties are divided into two categories:
Properties that Determine a Breadcrumb Trail’s Appearance
How Form Pages Appear on Breadcrumb Trail
Properties that Determine a Breadcrumb Trail’s Appearance
For each Web form, you can customize the breadcrumb trail. For example, you might want the breadcrumb trail to appear horizontally on one Web form and vertically on another.
|
Property |
Determines this aspect of breadcrumb trail appearance on form |
For more information, see |
|
CurrentPageIndicator |
Symbols or characters to identify the current page |
|
|
DisplayStyle |
Whether it appears horizontally or vertically |
|
|
LinkLastItem |
Whether the last item is a hyperlink |
|
|
LinkTarget |
The type of window that appears when a user clicks an item |
|
|
MaxItems |
The maximum number of items |
|
|
Mode |
whether the breadcrumb trail appears as hyperlinked text or plain text. |
|
|
Separator |
Symbols or characters used to separate items |
How Form Pages Appear on Breadcrumb Trail
Use these properties define how any page that uses this form appears within a breadcrumb trail. It does not matter where the trail appears.
Note that you can use text, an image, or both to describe the form within the breadcrumb trail. If you use both, the image appears first, followed by the text.
|
Property |
Determines this aspect of Web form when it appears on breadcrumb trail |
For more information, see |
|
DisplayTitle |
Text to describe it |
|
|
IconAlt |
“Alt” text associated with image specified in IconPath property |
|
|
IconPath |
Image to define it |
BreadCrumb Server Control Properties
The BreadCrumb server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Response |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
If desired, enter one or more symbols or characters that identify the current page in the breadcrumb trail. See example below.
These characters appear after the image or title that identifies the current page in the breadcrumb trail. |
String |
|
|
DefaultContentID |
Gets or Sets the ContentID for the BreadCrumb display title. |
Long |
|
Indicate how to display the breadcrumb trail: horizontally or vertically. The default is Horizontal. See Also: Breadcrumb Trail Type |
String |
|
|
Enter text to describe this Web form when it appears in the breadcrumb trail. For example, if the Web form’s properties you are defining is used for all Human Resources pages on your site, enter Human Resources. See Also: If you define an image in the IconPath property below, the image appears in the trail, followed by this text. Warning! This property is for code behind only. It cannot be set in design time. |
String |
|
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Gets or sets the QueryString parameter to read a content ID dynamically. |
String |
|
Hide |
Used to hide the breadcrumb trail in design time and run time. True = Hide breadcrumb trail False = Show breadcrumb trail |
Boolean |
|
If you define an image in the IconPath property, enter any “Alt” text that should appear when a site visitor hovers the cursor over that image. Here is an example.
|
String |
|
|
If you want the breadcrumb trail to display an image to identify this Web form, enter the path to the image. Warning! The image location must be relative to the Web root. For example: \CMS400Developer\Workarea\Images\bc_meta_icon.gif On the breadcrumb trail, the image precedes any text defined in the DisplayTitle property. |
String |
|
|
Language |
Set a language for viewing content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
Use this property to determine whether the last breadcrumb item appears as a hyperlink on this Web form. If this property is set to true, and a user clicks the item, the current page reappears. True = last item is a hyperlink False = last item is an image and/or text only; the user cannot click on it |
Boolean |
|
|
Determines the type of window that appears on this Web form when a user clicks an item in the breadcrumb trail. The default is _self. _Self -opens in same window _Top - opens in parent window _Blank - opens in new window _Parent - opens in the parent frame |
String |
|
|
Enter the maximum number of items in the breadcrumb trail on this Web form. The default is 5. If you set a value of 1 or greater and the user navigates beyond that number of pages, only the most recent pages appear. The older pages disappear from the trail. To allows an unlimited number of breadcrumb trail items on this Web form, enter zero (0). |
Integer |
|
|
MetadataName |
Specify the name of a Metadata Type that you want to associate with the page. For more information, see BreadCrumb Metadata Type |
String |
|
Allows you to make the breadcrumb trail appear as non-hyperlinked plain text. The default is Normal. Normal = breadcrumb trail is hyperlinked
DisplayOnly = breadcrumb trail is plain text
|
String |
|
|
Enter one or more characters to separate the items in a breadcrumb trail on this Web form. The default character is the greater than sign (>).
|
String |
|
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
BreadCrumb Metadata Type
To associate a Metadata Type with the BreadCrumb server control, follow these steps.
1. In the properties window for the BreadCrumb server control, click on the MetadataName property.
2. Click Ellipses ( ).
).
If you are not logged in, log in now using the CMS Explorer window.
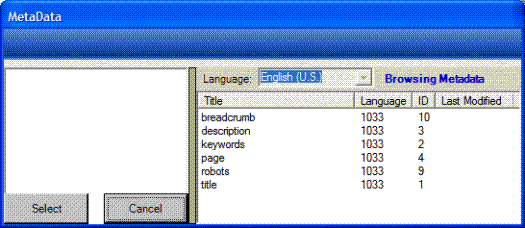
3. The Browsing Metadata screen appears.

4. Select a Metadata Type to apply to the BreadCrumb server control.
5. Set the DynamicParameter to ID. This allows the metadata to reflect what ever content block appears on the page.
Using the BreadCrumb Server Control
Add the BreadCrumb server control to each Web form for which you want to create a breadcrumb trail. Follow these steps to use the BreadCrumb server control.
Warning! It is recommended that you do not add a BreadCrumb server control to a Web form that contains a Calendar server control. When both server controls appear on the same page and a site visitor clicks on different months, the BreadCrumb trail could look like this: Calendar > Calendar > Calendar > Calendar > Calendar. This happens because each time a site visitor clicks on a month, you are in effect opening a new Web form.
1. Open a Web form for which you want to create a breadcrumb trail.
2. Drag and drop the BreadCrumb server control onto an appropriate location of the Web form.
3. Set the DisplayTitle property. See DisplayTitle.
Note: To customize the look of your breadcrumb trail, configure the other properties. For more information, seeBreadCrumb Server Control Properties.
4. Save the Web form.
5. Repeat steps one through four for all Web forms to be included in the breadcrumb trail.
6. Open a browser.
7. View a Web page with a BreadCrumb server control in it.
8. Navigate to the rest of the Web pages that contain BreadCrumb server controls.
9. As you move around, the pages are added to the breadcrumb trail.

Making a Content Block’s Title Appear in the Breadcrumb Trail
By adding a line or two of code, the breadcrumb trail can display the title of a content block. You can add a line of code to each Web form or if your content is dynamic, add the code once and each time a new piece of content is called dynamically a new breadcrumb is created.
Only one content block per Web form can be used with the breadcrumb. If you have multiple content blocks on a page, select the one that describes the overall page best.
Steps to Use a Content Block’s Title as a Breadcrumb
1. Drag and drop a ContentBlock server control on a Web form.
2. Choose a DefaultContentID for the content block.
3. Drag and drop a BreadCrumb server control on the same form.
4. Remove the word Title from the DisplayTitle property.
5. Add the following line code to the page load event code behind:
BreadCrumb1.DisplayTitle = ContentBlock1.EkItem.Title
6. Build the project.
7. View the Web form in a Web browser.
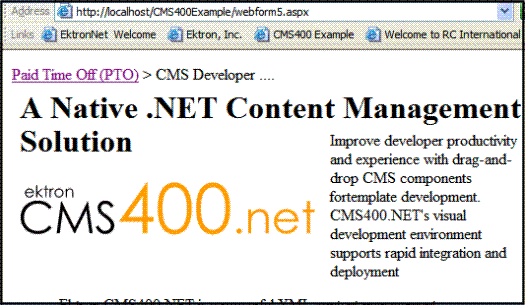
The following is an example content block titles used as breadcrumbs:

The word Title appears in the breadcrumb trail when the DisplayTitle property is left empty. Even with the added code, if the breadcrumb loads before the content block, the breadcrumb has no information in the DisplayTitle property and therefore displays the word title by default.
If the word Title appears in the breadcrumb trail, check to make sure the word Title does not appear in the DisplayTitle property. Next, if Title still appears, add the following line of code to the page load event of the code behind:
ContentBlock1.Fill()
The code in the page load event should now look like this:
ContentBlock1.Fill()
BreadCrumb1.DisplayTitle = ContentBlock1.EkItem.Title
This ensures that the content block information is loaded first.