SiteMap Server Control
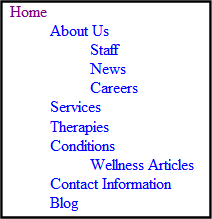
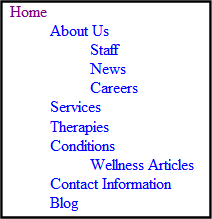
The Sitemap server control utilizes the folder breadcrumb information in the Workarea to display a sitemap of your site. By choosing the starting point of the sitemap, the max levels to display and applying a style class, you can customize the sitemap. The sitemap is displayed as indented list when viewed on a Web page.

The contents of the sitemap are defined on the Breadcrumb tab located in the Workarea folder properties. See Also: Breadcrumbs
Sitemap Server Control Properties
The Sitemap server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Response |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. The default is 0 (zero). This is the amount of time, in seconds, a control’s data is cached. For example, if you want to cache the data for five minutes, set this property to 300 (three hundred). See Also: Caching with Server Controls |
Double |
|
ClassName |
The style sheet class name used to format the HTML. Leave blank to use the default. To use a new class, add it to the following file: webroot\siteroot\Workarea\csslib\sitemap.css Then, add the class name to the property. |
String |
|
DisplayXslt Note: (Code behind only) |
Specify an external XSLT file to render the control. Warning! If you want to edit this file, it is strongly recommended that you make a copy, change its name and move it outside of your site’s Workarea folder. If you make changes to this file and do not move it out of the Workarea, this file and the changes will be lost when you upgrade. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
FlatTopLevel |
When set to True, include site nodes from the parent folder but not their items. Set to False to include all nodes and items. |
Boolean |
|
FolderID |
The folder ID for the starting point of the sitemap. To choose the root folder, enter 0 (zero). |
Long |
|
Hide |
Used to hide the Sitemap in design time and run time. True = Hide Sitemap trail False = Show Sitemap trail |
Boolean |
|
Language |
Set a language for viewing content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
MaxLevel |
Set the maximum amount of levels to show. Set it to 0 (zero) for unlimited. |
Integer |
|
StartingLevel |
Set to the starting level of the site map. If set to 0 (zero), starts from the root. |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
Using the Sitemap Server Control
Note: Make sure you have added the sitemap information to your folders’ Breadcrumb tab in the Ektron CMS400.NET Workarea.
Follow these steps to use the Site server control.
1. Open a Web form for which you want to create a sitemap.
2. Drag and drop the Sitemap server control onto an appropriate location of the Web form.
3. Add the starting folder’s ID to the FolderID property.
4. Set any of the other properties. See Also: Sitemap Server Control Properties.
5. Save the Web form.
6. Open a browser.
7. View a Web page with the Sitemap server control in it.
8. The sitemap now appears on your site.

Retrieving the XML Structure of a Site Map
Retrieving the XML structure of XML content allows for greater control over developing XSLs. The following is an example of how to retrieve the XML structure:
1. Open a new Web form.
2. Drag and drop a SiteMap server control onto it.
3. Set the FolderID property.
4. Drag and drop a Textbox on the Web form.
5. Set the TextMode property to MultiLine.
Note: It is also recommended that you set the width of the text box to at least 400px.
6. On the code behind page, add the following line.
Textbox1.Text = SiteMap1.XmlDoc.InnerXml
7. Build the project.
8. View the Web form in a browser.
The XML structure of the Site Map appears in the textbox.
For an additional example, see the XML Site Map page in the CMS400Developer samples page. It is located at:
In a browser:
http://<site root>/CMS400Developer/Developer/Sitemap/SiteMapXML.aspx
In the source code:
<site root>/CMS400Developer/Developer/Sitemap/SiteMapXML.aspx and SiteMapXML.aspx.vb
