Applying Global and Local Properties to Widgets
Global and local widget properties reduce your development effort by eliminating settings data classes. While you can still use these classes and manage your own serialization, for the vast majority of types, the built-in engine performs all the work necessary.
Global properties apply to every instance of a widget. Local properties can apply to one instance of a widget. If both local and global values are assigned to a property, the local overrides the global.
As an example of using a local property to override a global, consider a ListSummary widget. You may want its sort to mostly be by modified date in descending order, but in certain instances you want to override that and sort by title in ascending order.
The following table explains how to set the different property types.
|
Type |
Setting default value in codebehind file |
How to change default |
|
Global |
[GlobalWidgetData()] public string NewWidgetTextData { get {return _NewWidgetTextData;} set {_NewWidgetTextData = value; }} |
Workarea > Settings > Configuration > Personalizations > Widgets |
|
Local |
[WidgetDataMember()] public string NewWidgetTextData { get { return _NewWidgetTextData; } set { _NewWidgetTextData = value; } } |
User drops widget onto PageBuilder page, then clicks edit. 
|
See Also: Setting a Widget’s Global Properties; Setting a Widget’s Local Properties
Setting a Widget’s Global Properties
A global property lets an Ektron CMS400.NET developer or administrator assign properties and values that apply to all instances of a widget. You apply a global property to the widget’s codebehind page. Administrators could then set or update the property’s value in the Workarea’s Widgets screen.
For example, the BrightCove Video widget requires a player ID. You could insert that in the widget’s codebehind file. Then, an administrator could review and possibly update that information in the Workarea widgets screen. Whenever a user drops a BrightCove Video widget onto a page, the player ID is already assigned.
If the developer does not set a default value in the codebehind, an administrator must set one on the Workarea’s Widgets screen.
If the developer does set a default value in the codebehind, it will be applied unless changed by an administrator on the Workarea’s Widgets screen.
Steps for Setting a Global Property
Follow these steps to set a global property.
- Open the widget’s codebehind file, which is located in the site root/widgets folder.
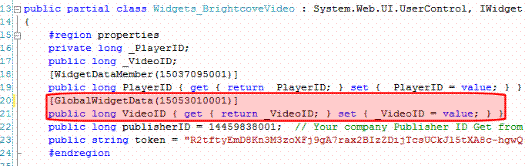
- In the properties section, insert the GlobalWidgetData attribute (shown below) to set the global property’s name and type.
[GlobalWidgetData()]
public string NewWidgetTextData { get { return _NewWidgetTextData; } set { _NewWidgetTextData = value; } }
The supported types for GlobalWidgetData are
- Date Time
- int
- long
- double
- boolean
- string
- any enumeration
- Save the codebehind file.
- In the Ektron CMS400.NET Workarea, go to Settings > Configuration > Widgets.
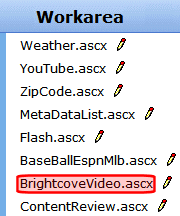
- Click Edit (
) for the widget whose codebehind file you edited in Step 1.
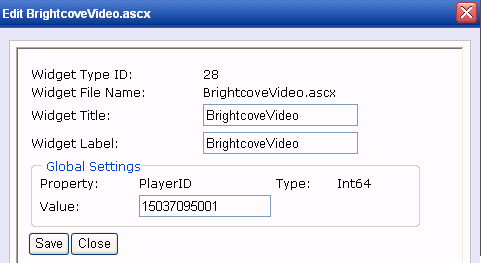
- A dialog lets you view and edit global properties set in the codebehind file. See example below.
Setting a Widget’s Local Properties
A local property lets an Ektron CMS400.NET user assign property values that apply to a particular instance of a widget. For example, the BrightCove Video widget requires a Video ID, which identifies the video that appears where you drop the widget.
To set a local property, follow these steps.
- Open the widget’s codebehind file, which is located in the
site root/widgetsfolder. - In the
propertiessection, insert theWidgetDataMemberattribute to set the property. See example below.[WidgetDataMember(150530105432)]1
public long VideoID { get { return _VideoID; } set { _VideoID = value; } }
- If you want to set a default value for the widget, use the attribute’s optional argument, which follows
[WidgetDataMember. In the example above, the value is150530105432. - Save the settings in your properties by populating them as you normally would.
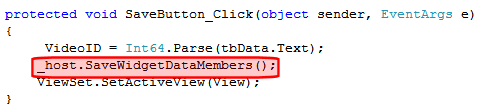
- In the Save event, call
_host.SaveWidgetDataMembers();. See example below.
 Here is an example.
Here is an example.