Custom User Properties
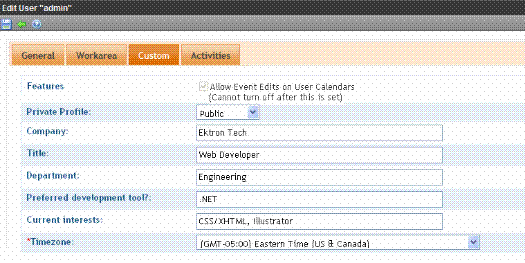
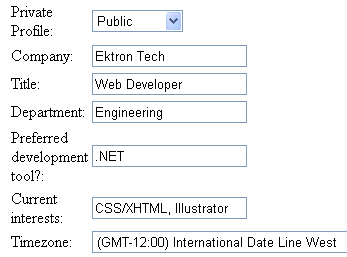
Custom User Properties allow you to create custom fields. These custom fields appear on the User Properties and Membership User Properties screens on the Custom tab (see screen below), and on the Membership server control.

Custom User Properties are used to define information about a user beyond the standard Ektron CMS400.NET user properties. Here are some examples.
employee ID
phone number
phone extension
instant message screen name
position
start date
department
birthday
the IP address of the user’s machine
Note: Only members of the Administrator User Group can work with Custom User Properties.
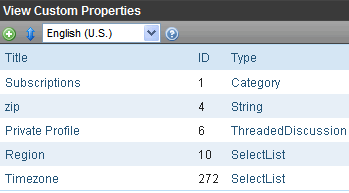
The View Custom Properties Screen
Use the View Custom Properties screen to create custom properties for users and membership users. From the View Custom Properties screen, you can:
add a new custom property. See Adding a Custom User Property
edit a custom property. See Editing Custom User Properties
reorder the way custom properties appear on the users and membership users screen. See Setting the Custom User Properties Order
work with custom properties in different languages. See Using Custom User Properties for Non-English Languages
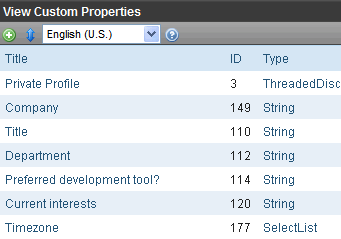
Below is an example of the View Custom Properties screen.

The table below describes the View Custom Properties screen.
|
Buttons, Dropdown Boxes or Fields |
Description |
For More Information |
|
Add button ( |
Add custom user properties. |
|
|
Reorder button ( |
Change the order in which the custom properties appear on the Users or Membership User Properties screen. |
|
|
Language Selection Dropdown List |
Allows you to view custom user properties by language. |
|
|
Object Type Dropdown List |
Allows you to choose users or taxonomies whose custom properties you want to manage. | Adding a Custom User Property |
|
Title Field |
Displays the title of a custom user property. When viewing by language, the title changes to the title used in a specific language if it has been defined. Click a Title to edit the property. Note: The title and label are the same field. On some screens, Title is used; on others Label is used. |
|
|
Type Field |
Shows the Type that was chosen for a custom user property. |
Adding a Custom User Property
Follow these steps to add a custom user property.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Choose the standard language used in your Ektron CMS400.NET Workarea.
4. Click Add Property ( ).
).
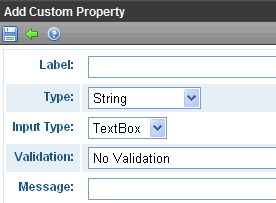
5. The Add Custom Property screen appears.

6. Complete the screen according to the table below.
The Custom User Properties Fields
The following table describes the custom user properties fields
|
Field |
Description |
More Information |
|
Title of the property you are adding. For example, Employee ID. Note: The Title and Label are the same field. On some screens the word Title is used, on others the word Label is used. |
|
|
|
The property’s data type. Once a type is selected and saved, you cannot change it. You must delete the custom property and re-enter it. |
||
|
Input Type |
Choose how a user is able to enter a response to the property. |
|
|
Validation |
Ensures the right type of data is entered in a text box or text area. |
|
|
Min Value |
If desired, enter the minimum value you want to allow. The Min Value only appears when the following Validations are used: Numeric Only, Date Only and U.S. Zip Code. The following is an example of a Date Only Min Value: 01/01/1900. |
|
|
Max Value |
If desired, enter the maximum value you want to allow. The Max Value only appears when the following Validations are used: Numeric Only, Date Only and U.S. Zip Code. The following is an example of a Date Only Max Value: 01/01/1987. |
|
|
Message |
A message that appears when information entered in a user property violates the validation criteria. For example, if the validation is U.S. Zip Code, you might use the following message: Please enter a valid zip code |
|
7. Click Save ( ).
).
8. The new property appears on the View Custom Properties screen.
The Type Field
The following table describes the types available in the Type field.
|
Types |
Description |
Input Types Available |
Validations Available |
|
String |
Accepts all alpha, numeric, and symbol characters |
Text Box Text Area Hidden |
All validations See Also: Validation |
|
Boolean |
Accepts a true or false response |
Check Box |
None |
|
Numeric |
Accepts numbers only |
Text Box |
No Validation Cannot be blank Numeric Only U.S. Zip Code Dollar Amount |
|
Date |
Only a date can be entered. |
Text Box |
No Validation Cannot be blank Date Only |
|
SelectList |
Select a response from a list of choices. See Also: SelectList Field |
NA |
NA |
|
Multi SelectList |
Select any number of responses from a list of choices. See Also: MultiSelectList Field |
NA |
NA |
|
Category |
A system-defined type that appears when the first subscription is created. One entry covers all subscriptions. See Also: Defining Subscriptions. |
NA |
NA |
The Input Type Field
The following table describes possible responses to the Input Type field.
|
Input Type |
Description |
An Option When Used With |
|
Text Box |
Creates a standard text box. Below is an example of a text box.
|
String Numeric Date |
|
Text Area |
Creates a multi-lined area for entering text. Typically used when more than one line of text needs to be added. Below is an example.
|
String |
|
Hidden |
Hides the input field. This can be used by an administrator to add additional values at postback time. This requires a developer to add client-side JavaScript. Note: If you change a String field’s Input Type from Text Box or Text Area to Hidden, then sign in as a member of the Administrators group, the field and its value still appear on the user’s profile. |
String |
|
Check Box |
Creates a checkbox. Used when the field requires a boolean (true / false) response. Below is an example of a check box.
|
Boolean |
Validation
The following table describes the validations available in the Validation field.
|
Validation |
Description |
An Option When Used With |
|
No Validation |
The entry is not checked. |
String Numeric Date |
|
Cannot be blank |
A response must be entered. |
String Numeric Date |
|
Numeric Only |
The response must be a number. |
String Numeric |
|
Text Only |
The response must be characters. |
String |
|
Date Only |
The response must be entered in the following format: mm/dd/yyyy. |
String Date |
|
Email Only |
The response must be entered as an Email address. For example, [email protected]. |
String |
|
Credit Card Only |
The response must be entered as a credit card number. For example, nnnn nnnn nnnn nnnn |
String |
|
Social Security Only |
The response must consist of nine digits in this pattern: nnn-nn-nnnn. |
String |
|
U.S. State Code |
A two letter state code. For example: NH = New Hampshire. |
String. |
|
U.S. Zip Code |
The response must consist of 5 (nnnnn) or 9 digits separated by a dash after the fifth (nnnnn-nnnn). Note: If you use the Numeric Type, you cannot have a dash or space when using a nine digit Zip Code |
String Numeric |
|
Valid US Phone Number |
The response must consist of a 10 digits in this pattern: nnn-nnn-nnnn. |
String |
|
Canadian Postal Code |
The response must consist of 6 (xnx nxn) alpha or numeric characters with a space after the first three characters. |
String |
|
Time HH:MM or HH:MM:SS or HH:MM:SS.mm |
Time is entered in one of the following three formats. HH:MM - Hours and Minutes 09:30 HH:MM:SS - Hours, Minutes and Seconds 09:30:45 HH:MM:SS.mm - Hours, Minutes, Seconds and milliseconds 09:30:45.002 |
String |
|
IP Address |
The response must be in the form of an IP address. |
String |
|
Dollar Amount |
This validation works differently depending on the Type used. If used with the String Type, you can have a dollar sign ($) along with the money amount in the text field. When used with the Numeric Type, you are not allowed to have a dollar sign ($) in the text field. The following are examples of each type with validation: String - $3.00 Numeric - 3.00 |
String Numeric |
|
Canadian Social Insurance Number |
The response must consist of nine digits in this pattern (nnn nnn nnn). |
String |
SelectList Field
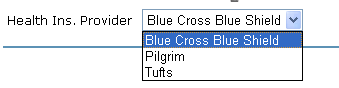
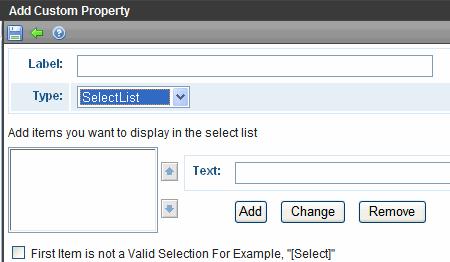
Use a SelectList field to present the user completing the User Information or Membership User Properties screen with a list of choices. See example below.

When you create a custom user property and specify its type to be Select List, the screen changes as shown below.

Completing a SelectList Field Entry
To add an item to the list, enter its text in the Text field, then click Add . Added items then appear in the larger box on the left.
You can then
remove any item from the list by clicking it. It appears in the Text field. Click Remove.
change the text of any list item by clicking it. It appears in the Text field. Make changes then click Change.
change the sequence of list items by selecting an item then clicking the up or down arrow to move the item
Using the First List Item to Prompt a Response
You can use the first list item to prompt the user to make a selection instead of being a valid response. For example, the first list item may say Select from a list of choices. To do this, check the First item is not a valid selection for example, “[Select]” check box.
If you do, the field has an asterisk (*) next to it (indicating it is required) on the User Information and Membership User Properties screens. The user completing the screen must choose any selection other than the first item. If he tries to file the screen without choosing a different item, the following error message appears: Please fill in all required fields (*)
MultiSelectList Field
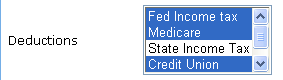
Use a MultiSelectList field to present the user completing the User Information or Membership User Properties screen with a list of choices. The user can choose as many responses as appropriate. See example below.

Selected items are indicated by a blue background.
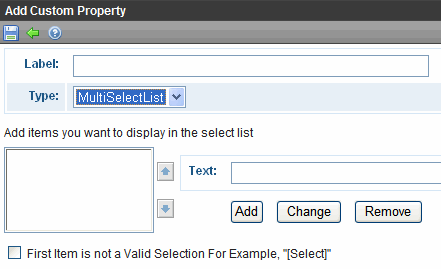
When you create a custom user property and specify its type to be MultiSelect List, the screen changes as shown below.

For information about completing the screen, see Completing a SelectList Field Entry.
Features Field
This field is automatically included on the User or Member profile Custom Tab to allow the profile owner to edit events on a web calendar. Once this is checked, it cannot be unchecked.
For more information about Web Calendar, see Adding System Calendar Events.
Private Profile Field
This field is automatically included on the User or Member profile Custom Tab. It lets the profile owner determine which other users can see his community activities. For example, Viewing ActivityStream Widget on Another User’s Page explains how this settings affects other users' ability to see your activities.
The Private Profile field value also determines if a user's profile is visible on a forum. See Also: Using Discussion Boards on Your Web Site
And, when a Micro-message server control is placed on a page in TimeLine mode, micro-messages only appear for users whose Private Profile setting is set to Public. See Also: TimeLine Mode
Time Zone Field
The Time Zone property field is a special field used by the Web Calendar feature.

Select the time zone of the User or Member here. When they are logged in, appointment times will show in this time zone. For more information, See Also: Adding System Calendar Events.
Editing Custom User Properties
When you click a custom user property’s title, you are brought to the Edit Custom Property Screen. From this screen, you can edit and delete a custom property or create a version of the custom property in a non-English language.
When you edit a custom user property, the changes are applied to all users and membership users. These changes are also applied to any other language versions of the custom properties that exist.
To learn how to:
edit a custom user property. See Editing a Custom User Property .
delete a custom property. See Deleting a Custom User Property.
create a custom property for a non-English language. See Create a Custom User Property for a Non-English Language.
Editing a Custom User Property
When editing a custom user property, the changes are available to users and membership users when the save button is clicked.
Follow these steps to edit a custom user property.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Click the Title of the Custom User Property you want to edit.
4. Choose the field you want to change. You can edit the following fields:
Label
Input Type
Validation
Min Value
Max Value
Message
For descriptions of these fields, see The Custom User Properties Fields.
Note: You cannot edit the Type field. If you need to change the type, you must delete the custom user property and create a new one.
Warning! If you delete a custom user property, it is removed from all users and membership users. Any information that has been collected about users and membership users for that property will be lost. In addition, any language versions of the custom user property are deleted.
5. Click Save ( ).
).
6. When you click a user or membership user, you see your changes.
Deleting a Custom User Property
If you delete a custom user property, it is removed from all users and membership users. Any information that has been collected about users and membership users for that property will be lost. In addition, any language versions of the custom user property are deleted.
Follow these steps to delete a custom user property.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Click the Title of the custom user property you want to delete.
4. Click Delete ( ).
).
5. A dialog box appears asking if you are sure you would like to delete the item.
6. Click OK.
7. The View Custom Properties screen appears, and the property is no longer available.
Setting the Custom User Properties Order
You can change the order in which properties appear on the User and Membership Users Properties screen. To do that, follow these steps.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Click Reorder ( ).
).
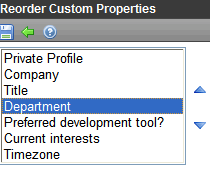
4. The Reorder Custom Properties screen appears.

5. Click a property.
6. Click the Up or Down arrows to move the property up or down the list.
7. Click Save ( ).
).
8. On the View Custom Properties screen, you now see the properties in the new order. If you go to the User or Membership User Properties screen, the order of the properties there reflects the changes.


Using Custom User Properties for Non-English Languages
Like content, custom user properties have a language attribute. This is useful if you have users or membership users that only use a specific language. It can also be used if you want a custom user property to appear in the language in which the user is signed in.
Unless a language other than English is defined for a custom user property, the property defaults to the English version. For example, if you have two properties called Birthday and Phone Number in English and you can translate the French version of Birthday to Anniversaire, when you view the properties in French, you see the English version of Phone Number and the French version of Birthday.
Create a Custom User Property for a Non-English Language
When creating a custom user property, it must be created in English then translated to the desired language. This is done by editing the property, changing languages, filling out the Translate Custom Property Label screen and saving the property.
Warning! All custom user properties in languages other than English are tied to the English version of the property. If you delete the English version of the property, all other language versions of the properties are deleted also. However, you can remove a non-English language version of the custom properties without deleting the English version. See Removing a Non-English Custom User Property Title
The following steps illustrate how to translate the Title/Label of a property into French.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Choose a custom property to be defined in another language.
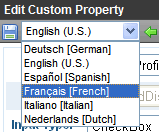
4. Choose a language from the language select dropdown box.

5. The Translate Custom Property Label screen appears.
6. Enter a Label for the property in the language you have chosen. For example, if you are creating a French version of a Birthday custom user property, you would enter Anniversaire in the label text field. For information on the Label property, see Label
7. Click Save ( ).
).
Removing a Non-English Custom User Property Title
Removing a non-English version of a custom user property title does not remove the English version of the property. When you remove the non-English version of a property, you are basically removing the label for that specific language in the custom property.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Choose the language in which the custom user property appears from the Language Dropdown Box.

4. Click the Title you want to delete.

5. The Translate Custom Property Label screen appears.
6. Click Delete ( ).
).
7. A dialog box appears asking if you would like to remove the translated custom property title.
8. Click OK.
9. The English version of the Edit Custom Property screen appears.
10. Click Back ( ).
).
Warning! Do not click the delete button on the Edit Custom Property screen. This action deletes the English version of the custom user property. If you click the delete button, you lose all information collected by the property and all language versions of the property.
Viewing Custom User Properties By Language
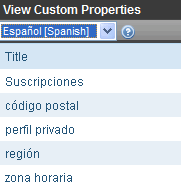
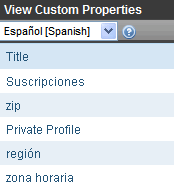
From the View Custom Properties screen, you can view the custom users properties by languages. When viewing by languages, it is important to remember that if there is only an English version of the property, the English version appears in all the languages.
All custom user properties, in languages other than English, are tied to the English version of the property. If you delete the English version of the property, all other language versions of the properties are deleted.
To view the custom user properties by language, follow these steps.
1. In the Workarea, click Settings > Configuration > Custom Properties.
2. From the Object Type pulldown, select User.
3. Choose the language in which to view the properties from the language dropdown box.

4. The View Custom Languages screen for that language appears.
Note: In the example below, some properties have not been translated, so the English versions appear instead.





 =
= 
