Part 1: Add New Column and Set Column Widths
In this part of the procedure, the Marketing team adds a second column to the right of the top one. Then, they set the width of both columns.
Note: If your developer set dropzone’s column widths programmatically (as explained in Part 1: Add New Column and Set Column Widths), the user cannot add a column as described here.
c
1.
 ) and a new column appears to the right of the existing one.
) and a new column appears to the right of the existing one.
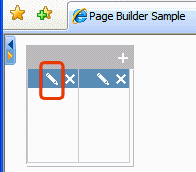
2. They set the left column width to 35% by clicking the pencil icon (circled below).

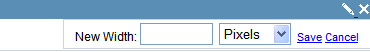
3. A field lets them enter a width and measurement (pixels or percent).

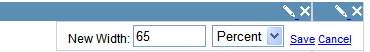
4. So, they enter 35 into the New Width field, change the measurement to Percent, and click Save.
5. Then, the team sets the right column to 65% width by clicking the pencil icon, changing its width to 65 Percent, and clicking Save.

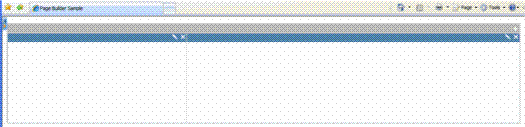
6. Now the screen looks like this.

(continued in Part 2: Insert New Content Block Widget into Right Column)
