Dynamic Content Block
Use a dynamic content block to display a content block whose ID is passed through a URL parameter. You would use this server control with a dynamic template.

The following table explains how to complete the ContentBlock server control’s properties to insert a dynamic content block on a template.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
DefaultContentID |
The ID of a content block that appears where you inserted this server control if no other content block is identified, or is not available. If you don’t know the ID number of the content block, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DisplayXslt |
Ignore for a non-XML content block. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
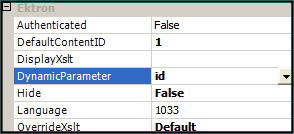
DynamicParameter |
Select id. When you do, this server control uses the content block passed as a URL parameter. |
String |
|
Hide |
Used to hide a content block in design time and run time. True = Hide content block False = Show content block |
Boolean |
|
Language |
Set a language for viewing content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. Warning! - If you want to let content authors edit this content using Ektron CMS400.NET’s Edit in Context feature, this must be set to false. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
The following example shows how the ContentBlock server control can be used to pass the id as a URL parameter.

When a user clicks a link that passes the content block ID as a URL parameter, that content block appears. If that content block is not available, content block 1 appears.
