DhtmlMenu Server Control
Note: For optimal performance, Ektron recommends using at minimum Internet Explorer 5.5 or Mozilla Firefox 1.0. Also, the following KB article describes a possible problem using a DHMTL menu with Internet Explorer 8: http://dev.ektron.com/kb_article.aspx?id=26942.
The DhtmlMenu server control lets you display a menu with drop down boxes and submenus. This lets developers add a menu to a page without taking up a lot space. You can modify the menu’s style properties via a style sheet.

Before using the DhtmlMenu server control, you must create menus in the Ektron CMS400.NET workarea. See Working with Menus.
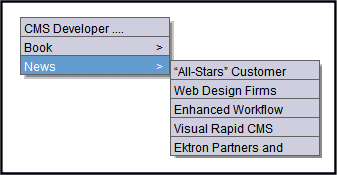
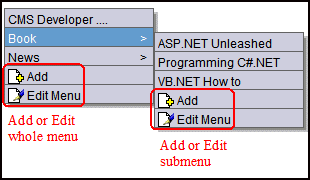
The DhtmlMenu server control also lets logged in users add content to a menu. When you are logged in to your Ektron CMS400.NET site, two items are added to each menu: Add and Edit Menu. Use them to add a new menu item or edit an existing one. See example below.

For information on a adding a menu item, see Adding New Content to a Menu via Navigation Link on a Web Page.
For information on a editing a menu, see Editing a Menu's Properties via Navigation Link on a Web Page.
Important: You cannot create a DHTML menu using code behind -- you must drag and drop it. Once a DHTML menu is on a Web form, you can manipulate its properties using the code behind.
See Also: Contrasting Menu Server Controls
DhtmlMenu Server Control Properties
The DhtmlMenu server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Align |
Specifies the horizontal alignment of The default is Center. NotSet - Use the default setting. Left - Aligns text to the left. Center - Aligns text to the center. Right - Aligns text to the right. Justify - Aligns text justified to both margins. |
HorizontalAlign |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
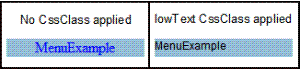
Apply a .css class to the root menu. Enter the class name from the .css defined in the Stylesheet property. See Also: Stylesheet Since pop_style.css is the default style sheet, you can use its classes without defining it in the Stylesheet property. For example, if you enter lowtext in the property, the root menu changes as shown below.
|
String |
|
|
DefaultMenuID |
The ID of a menu that appears where you inserted this server control if no other menu is identified or is available. If you don’t know the ID number of the menu, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Select menu_id. When you do, this server control uses the menu passed as a URL parameter. |
String |
|
EnableIE6FormsFix |
This should only be enabled when you have a DHTML menu rendering over an HTML select element. In IE6, the DHTML renders below the drop down. This temporarily disables the element when the DHTML Menu is rendered. |
Boolean |
|
Hide |
Used to hide a menu in design time and run time. True = Hide menu False = Show menu |
Boolean |
|
HorizontalDisplay |
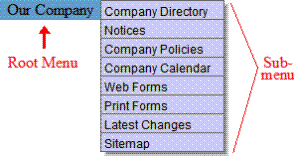
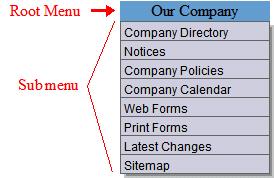
Displays submenu to the right of the root menu. This only affects the first submenu of the root menu. All subsequent submenus appear to the right of each submenu. The default is False True = Submenu appears to the right of the root menu
False = Submenu appears below the root menu
|
Boolean |
|
Language |
Set a language for viewing Dhtml Menus. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). For more information, seeWorking with Menus in a Multi-Language System |
Integer |
|
MenuHoverOverColor |
Sets the background color for the root menu when hovering over it. |
Color |
|
MenuStyle |
A specified inline style that defines the root menu. For example: font: bold 18px Arial;color:royalblue; background-color:slateblue
|
String |
|
Specify the location and style sheet for the submenu. For example: \Workarea\csslib\mytest.css. Leave blank to use the default. pop_style.css is the default style sheet. It is located in \siteroot\Workarea\csslib. For more information on style sheets, see Using a Style Sheet. You can use the Stylesheet property in conjunction with the CssClass property to define the root menu. See Also: CssClass |
String |
|
|
SubMenuBackColor |
Sets the background color for the submenu. |
Color |
|
SubMenuHoverOverColor |
Sets the background color for the submenu when the cursor hovers over it. |
Color |
|
SubMenuItemHeight |
Sets the height of each submenu item in pixels. The default is 20. Example set to 20: Example set to 30: |
Int16 |
|
SubMenuItemWidth |
Sets the width of each submenu item in pixels. The Default is 150 Example set to 150: Example set to 130: |
Int16 |
|
SubMenuTopOffset |
Sets the location of the top of the submenu relative to its parent. This number, in pixels, refers to the number of pixels the submenu appears below the parent menu. The default is 5. Example set to 5:
Example set to 0 (zero):
Example set to -10:
|
Int16 |
|
SuppressAddEdit |
When set to True, suppress the Add and Edit buttons on the menu when a user is logged in to Ektron CMS400.NET. The default is False. True - suppress the Add and Edit button when a user is logged in to Ektron CMS400.NET. False - show the Add and Edit buttons when a user is logged in to Ektron CMS400.NET. |
Boolean |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an inline portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
Using a Style Sheet
You can create your own style sheet, or modify the existing default one, pop_style.css. It is located in \site root\Workarea\csslib.See Also: pop_style.css
Style Sheets let you choose different text colors, text alignment, text fonts, and text size to create a customized menu.
|
Best Practice Ektron recommends copying and renaming the default style sheet. This insures you always have a clean file to start with. This also gives you something to reference if you are not getting the results you expect. |
The style sheet must be located below the site root.
You can only define one menu style sheet for each Web page. If you have more than one menu on a single Web page, they share a style sheet.
For more information on style sheets, visit http://www.w3.org/Style/CSS/.
pop_style.css
This file is located in webroot/siteroot/Workarea/csslib. It is used to customize the look of the DhtmlMenu server control. The following is a list of style sheet properties that can be modified.
|
Style Class |
Description |
Attribute |
Default Value |
|
.lowText |
Text of the floating menu as displayed on the menu. |
color font text-align text-decoration |
#000000 (Black) 12px Arial, sans-serif left none |
|
.highText |
Text of the floating menu when highlighted. |
color font text-align text-decoration |
#000000 (Black) 12px Arial, sans-serif left none |
|
.roothighText Note: This class only |
Text of the root menu as displayed on a Web page. |
color font text-align text-decoration |
#000000 (Black) 16px Arial, sans-serif center none |
|
.itemBorder |
Border color and size of the menu. |
border |
1px solid #666666 |
|
.itemBorderBlank |
Separator border color and size of the menu. |
border |
1px solid #CCCCDD |
Formatting the DhtmlMenu Server Control
Additional information on formatting the DhtmlMenu server control can be found in the following Knowledge Base article: http://dev.ektron.com/kb_article.aspx?id=2441
Retrieving the XML Structure of a DhtmlMenu
Retrieving the XML structure of XML content allows for greater control over developing XSLs. The following is an example of how to retrieve the XML structure:
1. Open a new Web form.
2. Drag and drop a ContentList server control onto it.
3. Set the DhtmlMenuID property.
4. Drag and drop a Textbox on the Web form.
5. Set the TextMode property to MultiLine.
Note: Ektron recommends setting the text box width to at least 400px.
6. On the code behind page, add the following line.
Textbox1.Text = DhtmlMenu1.XmlDoc.InnerXml
7. Build the project.
8. View the Web form in a browser.
The XML structure of the DhtmlMenu appears in the textbox.