Menu Server Control
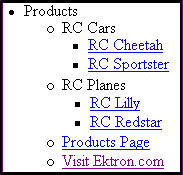
The Menu server control calls a menu to be displayed on a page. Using the Menu server control, you can manipulate a menu by using the DisplayXslt property. Below is a menu display with the SampleMenu XSLT.

Before you can use the Menu server control, you must create a menu in the Ektron CMS400.NET work area. To learn about creating menus, Working with Menus.
See Also: Contrasting Menu Server Controls
Menu Server Control Properties
The Menu server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. The default is 0 (zero). This is the amount of time, in seconds, a control’s data is cached. For example, if you want to cache the data for five minutes, set this property to 300 (three hundred). See Also: Caching with Server Controls |
Double |
|
DefaultMenuID |
The ID of a menu that appears where you insert this server control if no other menu is identified or available. If you don’t know the ID number of the menu, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DisplayXslt |
The XSLT to use to render the menu. None - databind only SampleMenu - A sample display, formatted as a bulleted menu list TreeMenu - A sample display, formatted as a folder tree. You can expand the tree by clicking on the folder icon. Path to Custom Xslt - Enter the path to an XSLT that determines the display of the page For more information on using the SampleMenu and TreeMenu DisplayXslt, see Using DisplayXslt Samples. Warning! If you want to edit this file, it is strongly recommended that you make a copy, change its name and move it outside of your site's Workarea folder. If you make changes to this file and do not move it out of the Workarea, this file and the changes will be lost when you upgrade. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Select menu_id. When you do, this server control uses the menu passed as a URL parameter. |
String |
|
Hide |
Used to hide a menu in design time and run time. True = Hide menu False = Show menu |
Boolean |
|
Language |
Set a language for viewing menus. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). For more information, see Working with Menus in a Multi-Language System. |
Integer |
|
Stylesheet |
Specify the location and style sheet for the menu. For example: \Workarea\csslib\mytest.css. Leave blank to use the default. global.css is the default style sheet. It is located in \webroot\siteroot\Workarea\csslib. |
String |
|
SuppressAddEdit |
When set to True, suppress the Add and Edit buttons on the menu when a user is logged in to Ektron CMS400.NET. The default is False. True - suppress the Add and Edit button when a user is logged in to Ektron CMS400.NET. False - show the Add and Edit buttons when a user is logged in to Ektron CMS400.NET. |
Boolean |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an inline portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
Using DisplayXslt Samples
Two DisplayXslt samples are provided with the Menu server control, SampleMenu and TreeMenu. This section explains how to use them.
Warning! If you want to edit either of these files, it is strongly recommended that you make a copy, change its name and move it outside of your site's Workarea folder. If you make changes to this file and do not move it out of the Workarea, this file and the changes will be lost when you upgrade.
SampleMenu
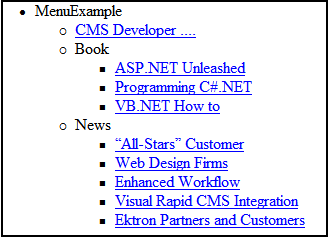
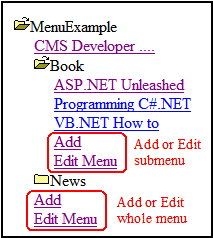
The SampleMenu DisplayXslt lets you display an Ektron CMS400.NET menu as a bulleted item list. See below for an example.

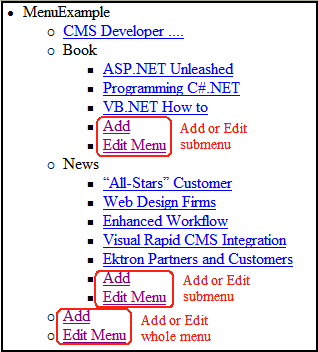
When you are logged in to your Ektron CMS400.NET site, two menu items are added to each section of the menu: Add and Edit Menu. The user can use these to add a new menu item or edit an existing one. See example below.
For information on a adding a menu item, see Adding New Content to a Menu via Navigation Link on a Web Page.
For information on a editing a menu, see Editing a Menu's Properties via Navigation Link on a Web Page.

SampleMenu XSL code
For an example of the XSL code used in the SampleMenu, click the following link and choose the appropriate version.
http://dev.ektron.com/kb_article.aspx?id=2114
TreeMenu
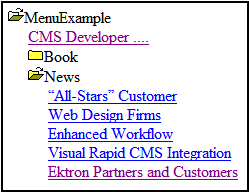
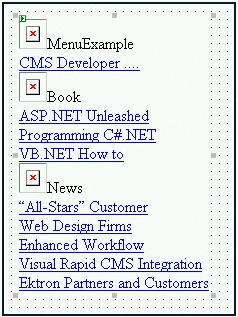
The TreeMenu DisplayXslt lets you display an Ektron CMS400.NET menu as a clickable folder list. You can expand and collapse the menu by clicking on the folder icons. See below for an example.

When you are logged in to your Ektron CMS400.NET site, two menu items are added to each section of the menu: Add and Edit Menu. The user can use these to add a new menu item, or edit an existing menu item. See example below.
For information on a adding a menu item, see Adding New Content to a Menu via Navigation Link on a Web Page.
For information on a editing a menu, see Editing a Menu's Properties via Navigation Link on a Web Page.

Note: When using the TreeMenu server control with Visual Studio and Windows 2003, the folder images do not display during design-time. They do, however, display correctly during run-time.

TreeMenu XSL Code
For an example of the XSL code used in the MenuTree, click the following link and choose the appropriate version.
http://dev.ektron.com/kb_article.aspx?id=2114
Retrieving the XML Structure of a Menu
Retrieving the XML structure of XML content allows for greater control over developing XSLs. The following is an example of how to retrieve the XML structure:
1. Open a new Web form.
2. Drag and drop a Menu server control onto it.
3. Set the DefaultMenuID properties.
4. Drag and drop a Textbox on the Web form.
5. Set the TextMode property to MultiLine.
Note: It is also recommended that you set the width of the text box to at least 400px.
6. On the code behind page, add the following line.
Textbox1.Text = Menu1.XmlDoc.InnerXml
7. Build the project.
8. View the Web form in a browser.
9. The XML structure of the menu appears in the textbox.
For an additional example, see the Menu XML page on the CMS400Developer samples page. It is located at:
In a browser:
http://<site root>/CMS400Developer/Developer/Menu/MenuAsXML.aspx
In the source code:
<site root>/CMS400Developer/Developer/Menu/MenuAsXML.aspx and MenuAsXML.aspx.vb
