Smart Menu Server Control
The Smart Menu server control displays a menu on a Web page.
Before you can use this server control, you must create a menu in the Ektron CMS400.NET Workarea. To learn about creating menus, see Working with Menus.
To learn about how the Smart Menus compare to other Ektron CMS400.NET menus, see Contrasting Menu Server Controls.
Smart Menu Server Control Properties
The Smart Menu server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
AutoCollapseBranches |
If you set to true, whenever a new submenu opens, all other submenus close. If false, other submenus remain open when a new one opens. |
Boolean |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. For example, if you want to cache the data for five minutes, set this property to 300. The default is zero. |
Double |
|
DefaultMenuID |
The ID of a menu that appears where you insert this server control if no other menu is identified or available. If you don’t know the ID number of the menu, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Select menu_id. When you do, this server control uses the menu passed as a URL parameter. |
String |
|
Enable508compliance |
If you set to true, the menu will comply with Section 508. |
Boolean |
|
EnableMouseOverPopup |
If you set to true, submenus appear as soon as the cursor moves over them. If you set to false, submenus only appear if a site visitor clicks them or a keyboard equivalent. |
Boolean |
|
EnableSmartOpen |
If you set to true, any submenu on the Smart Menu can be set to open automatically. To learn about how to do this, see Assigning Folders or Templates to a Menu. If you set to false, even if all other conditions are present, submenus on a Smart Menu do not automatically open. This property lets you design pages whose submenus do not normally open by default. Under some circumstances, such submenus look cluttered. |
Boolean |
|
Hide |
Used to hide a menu in design time and run time. True = Hide menu False = Show menu |
Boolean |
|
Language |
Set a language for viewing menus. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). For more information, see Working with Menus in a Multi-Language System. |
Integer |
|
LaunchLinksinNew Window |
If you set to true and a site visitor selects a menu option, it appears in a new browser window. If false, the new page replaces the current page in the browser. |
Boolean |
|
ShowRootFolder |
If you set to true, a menu option listing the title of the root folder appears. If you set to false, the title of the root folder does not appear. |
Boolean |
|
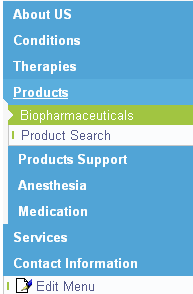
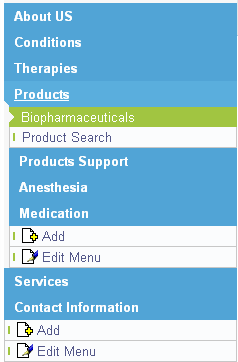
SingleEditButton |
Set to true if you want to a single edit button (and no add button) to appear on the menu when you are logged in. If you set to false, Edit Menu and Add Menu options appear at the bottom of every menu and submenu. Example of SingleEditButton = true
Example of SingleEditButton = false
|
Boolean |
|
StartCollapsed |
If you set to true, all submenus are closed when the menu initially displays. |
Boolean |
|
Start With RootCollapsed |
If you set to true, the menu initially displays with its root menu closed. Note: This property is ignored if the ShowRootFolder property is set to set to false. |
Boolean |
|
Stylesheet |
Enter the style sheet that will determine the appearance of the menus. Menu style sheets reside in the site root/workarea/csslib/smartmenu folder. You can modify any standard style sheet or create your own. Creating a Custom Style Sheet To support more than one SmartMenu server control per page, the CSS file's name is used as a class and is prefixed to all selectors (without the path or extension). The server control wraps the entire SmartMenu in a <div> tag, whose class name is derived from the filename. Only the base ASCII character set is supported. Also, spaces and periods before the extension are converted to underscores, since these are not permitted within the selector. So, to create your own style sheet, each selector must begin with the style sheet name. For example, .my_custom_style_sheet .ekmenu. |
String |
|
SuppressAddEdit |
When set to True, suppress the Add and Edit buttons on the menu when a user is logged in to Ektron CMS400.NET. The default is False. True - suppress the Add and Edit button when a user is logged in to Ektron CMS400.NET. False - show the Add and Edit buttons when a user is logged in to Ektron CMS400.NET. |
Boolean |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - Use the <span> tag to designate an inline portion of an HTML document as a span element. Div - Use the <div> tag used to apply attributes to a block of code. Custom -Use a custom tag. |
String |
Section 508 Compliance Features of Smart Menus
Ektron CMS400.NET’s Smart Menus are 508 compliant because they adhere to the following principles. They
are accessible - the navigation functionality is accessible to all users who interact with a text-based Web page.
can work without DHTML - Underneath the surface, Smart Menus are rendered as an unordered list. By default, they are styled with CSS and made dynamic with JavaScript. But, if you don’t use these features, the menu still works although its look and feel are different.
are 100% navigable via the keyboard; no mouse actions are required - Each Smart Menu has an < > header, which is used by some screen readers (such as Jaws) to assist visually impaired users with page navigation A list of all headers is available via a key sequence. Also, all menu items are wrapped in links, which allow screen readers to assist a visually impaired user with page navigation. A list of links is available via a key sequence.
do not rely on color to convey important information - the standard style sheets use underlining and bold to (in addition to color) to distinguish normal from selected menu options.
Also, “(Selected)” follows the title of selected items. This text is suppressed in graphical browsers (such as IE and FireFox) but is visible in text browsers and announced when a screen reader is used.
provide sufficient contrast - the standard style sheets emphasize contrasting colors. In addition, because of the flexibility of Smart Menus, you can use your creative and artistic resources to develop menus that are attractive and have proper contrast.
are understandable even when the style sheet is turned off
let a screen reader skip repetitive navigation links
when a user clicks a menu option, the screen reader proceeds to the new page - it does not read the remaining menu items.
Note: To be sure your menus are 508 compliant, use either the treemenuex.css or treemenuex_images.css style sheet.
Retrieving the XML Structure of a Smart Menu
Retrieving the XML structure of XML content allows for greater control over developing XSLs. The following is an example of how to retrieve the XML structure:
1. Open a new Web form.
2. Drag and drop a SmartMenu server control onto it.
3. Set the DefaultMenuID property.
4. Drag and drop a Textbox on the Web form.
5. Set the TextMode property to MultiLine.
Note: It is also recommended that you set the width of the text box to at least 400px.
6. On the code behind page, add the following line.
Textbox1.Text = SmartMenu1.XmlDoc.InnerXml
7. Build the project.
8. View the Web form in a browser.
The XML structure of the Smart Menu appears in the textbox.