Directory Server Control
The Directory server control lets you customize the behavior of the Taxonomy feature. You place this control on any Web form to display a taxonomy. For more information about the site visitor experience with Taxonomy, see Taxonomy.
Note: To display a taxonomy on a PageBuilder page, use the TaxonomySummary widget.
Improving Taxonomy Performance
To minimize taxonomy’s impact on the performance of your production server, follow these guidelines.
Use the default page size (50). If you need to customize page size, use Ektron CMS400’s API, but do not increase it above 800.
For large databases, do not increase the value of the TaxonomyDepth property above 1. Changing this value dramatically slows down your production server’s performance. However, you can increase depth on your staging server for testing purposes.
Directory Server Control Properties
The Directory server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Response |
Data Type |
|
Define the Ektron CMS400.NET folder ID where content is stored when an item is added to the taxonomy via the Add Asset link or the Add Content link. To enable adding content items via the Directory server control, you must use an EkML file with the [$AddAsset] and [$AddArticle] variables. See Also: taxonomy.ekml |
Long |
|
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
CacheInterval |
Sets the amount of time, in seconds, the server control’s data is cached. The default is 0 (zero). For example, to cache data for five minutes, set this property to 300. See Also: Caching with Server Controls Warning! If the EnablePaging property is set to True, the CacheInterval property is disabled. |
Double |
|
DisplayXslt |
If you want to use an XSLT to control the display of the directory server control on this page, enter the path to the XSLT file. Warning! If you specify an external file, it is strongly recommended that you do not store this file in your site's Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. Warning! If you enter a valid EkML file at the MarkupLanguage property, the Displayxslt property value is ignored. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Gets or sets the QueryString parameter to read a content ID dynamically. |
String |
|
EnableAjax |
Set to true to enable Ajax searches. When enabled, the MaxResults property determines the maximum number of results per page. True = Enable Ajax Search (default value) False = Original HTML Search |
Boolean |
|
EnablePaging |
This property, in conjunction with the MaxResults property, lets site visitors view an unlimited number of taxonomy items while controlling the amount of screen space. To accomplish this, the taxonomy display is limited to the number set in the MaxResults property. If you set this property to true (the default), and the number of taxonomy items exceeds MaxResults, navigation aids appear below the last item. The site visitor uses them to view additional items. See example below.
So, for example, if a taxonomy has 9 items and MaxResults is set to 3, the screen displays only the first three items. When the site visitor clicks [Next], he sees items 4, 5 and 6, etc. Warning! If the EnablePaging property is set to True, the CacheInterval property is disabled. |
Boolean |
|
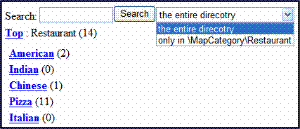
Set to true if you want a search box (shown below) to appear above this taxonomy display. A site visitor can use the search to find content within a taxonomy/category that includes terms of interest. To suppress the search box, set to false.
|
Boolean |
|
|
GetAnalyticsData |
Set this property to True if you want the following information for each content in the list. Returns Content View Count, Content Rating, Content Rating Average. Create your own XSLT styles to display this data. Warning! This property only provides reliable data when the Business Analytics Feature is on. Enabling the Business Analytics Feature. |
Boolean |
|
Hide |
Used to hide the directory control in design time and run time. True = Hide Sitemap trail False = Show Sitemap trail |
Boolean |
|
IncludeIcon |
Choose whether to display icons next to the taxonomy’s links. Warning! This property only works when ecmSummary or ecmTeaser are used in the DisplayXslt property. When the [$ImageIcon] variable is used in an EkML file and that file is assigned to the MarkupLanguage property, this property acts as True.
True = Show icons False = Hide icons |
Boolean |
|
OrderItemsBy |
Specify the sort order of results. Choices are: taxonomy_item_display_order - the order of taxonomy items as set in the Workarea. For additional information, see Change Order of Content Assigned to a Taxonomy/Category. content_title - the content is listed in alphabetical order by title. date_created - content is listed in the order by which it was created. last_edit_date - content is listed in order by its last edit date. content_rating_average - Business Analytics Content Rating content_view_count - Business Analytics Content Views You can specify the direction of the items with the SortDirection property. |
|
|
Language |
Set a language for viewing content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
LinkTarget |
Defines the way a link acts when it is clicked. The choices are: _blank - loads the link in a new blank window. This window is not named. _self - loads the link in the same window the anchor was clicked in. This is useful for overriding a globally assigned base target. _parent - loads the link in the immediate frameset parent of the document. This defaults to acting like “_self” if the document has no parent. _top - loads the link in the full body of the window. This defaults to acting like “_self” if the document is already at the top. It is useful for breaking out of an arbitrarily deep frame nesting. |
ItemLinkTargets |
|
MarkupLanguage |
Identify the template markup file that controls the display of the taxonomy. For example, mytaxonomymarkup.ekml. If the .ekml file is located in the same folder as the Web form containing the server control, just enter its name. If the file is in another folder, enter the path relative to site root. For example, ..\workarea\customfiles\markup\mytaxonomymarkup.ekml. This property is blank by default. If nothing is entered, the following EkML file is used: \[siteroot]\workarea\template\taxonomy\taxonomy.ekml See Also: Controlling Output with Ektron Markup Languageand taxonomy.ekml Note: If you enter a valid EkML file, the DisplayXslt property value is ignored. If the EkML file contains the [$ImageIcon] variable, the IncludeIcons property acts as True. |
String |
|
MaxResults |
Enter the maximum number of items to appear in the initial display of this server control. Note: If you set this value to zero (0), the maximum is 50. To let site visitors view more than the maximum but limit the amount of space being occupied, enter the maximum number of results per page here. Then, set the EnablePaging property to true. If you do and more than the number of MaxResults are available, navigation aids appear below the last item to help the site visitor view additional items. See example below.
|
Integer |
| PreserveUrlParameters |
Set to true if this control needs to preserve the URL parameters on the page. For example, if a server control displays a list of content items, the URL parameter passes to the control the template names and id values that the template expects. Set to false if the server control does not need to pass the URL parameters to the server control. The default value is false. |
Boolean |
|
Recursive |
Set to True to include child folders of the parent folder. |
Boolean |
|
ShowAllChecked |
When set to True, a check box appears in the Show All check box. |
Boolean |
|
ShowCount |
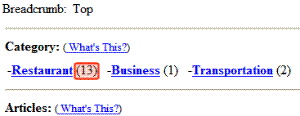
Indicates if the number of taxonomy items appears next to each category when displayed in the Web site. (See example below.) Default value is false.
|
Boolean |
|
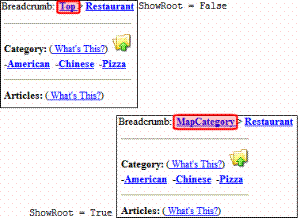
Set to False if you want Top to represent the first node of the taxonomy path. Set to True if you want the name of the first node of the taxonomy path to appear instead of Top.
|
Boolean |
|
|
SortDirection |
Select the direction of the ItemSortOrder property. Choose Ascending or Descending. |
String |
|
TaxonomyCols |
Enter the number of columns in which this taxonomy/category will appear on the page. |
Integer |
|
TaxonomyDepth |
Enter the number of taxonomy levels to retrieve below each taxonomy/category if you are accessing a taxonomy’s XML using code behind. For example, if the taxonomy is Businesses > Restaurants > Pizza, and you set Taxonomy Depth to 2, only Business and Restaurants are available in code behind. This setting has no effect on the display generated by the Directory server control, which always displays only one level below the current. To retrieve all categories for a taxonomy recursively, enter -1. The default value is 1. Warning! For a live site, Ektron strongly recommends leaving this value at 1. Increasing this value can slow down your live Web server. However, for testing on a staging server, you can increase the depth. |
Integer |
|
TaxonomyId |
Enter the ID number of the taxonomy or category to appear in this server control. If you don’t know the number, click the button and navigate to the taxonomy or category. |
Long |
|
TaxonomyItemCols |
Enter the number of columns in which this taxonomy/category items (articles) will appear on the page. |
Integer |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |