EkML Template Examples
collection.ekml
This file defines which items and information are included when displaying content item information in a collection using the Collection server control. For an example of using this file with a Collection server control, see the CMS400 demo example: http://your site/siteroot/Developer/Collection/TemplateMarkup.aspx.
collection.ekml Variables
Below is a list of variables used with the collection.ekml file.
|
Variable |
Description |
More Information |
|
[$CollectionDescription] |
Display the collection’s |
|
|
[$CollectionTitle] |
Display the collection’s title. |
|
|
[$Comment] |
The content’s comment information is displayed. |
|
|
[$ContentId] |
Displays the content item’s ID. |
|
|
[$DateCreated] |
Display the date the content was created. |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. |
|
|
[$EditorLastName] |
Display the last editor’s last name for a content item. |
|
|
[$FolderId] |
Display the folder ID of a content item. |
|
|
[$Html] |
Display the HTML contained in the content item. |
|
|
[$HyperLink] |
Adds a hyperlink using the title of the content block as the text. |
|
|
[$Image] |
Displays the path for the image defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image is displayed. For example: <img src=”[$Image]”/> |
|
|
[$ImageIcon] |
Displays an image icon for the content item. For example, if the content item is HTML, the ( |
|
|
[$ImageThumbnail] |
Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in <img src=””/> tag, a thumbnail version of the image is displayed. For example: <img src=”[$ImageThumbnail]”/> |
|
|
[$Index] |
Serialize the content items in a numbered list. |
|
|
[$ItemCount] |
The total number of items in a list. |
|
|
[$Language] |
Display the language ID for the content item. |
|
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. |
|
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. |
|
|
[$SERVER_NAME] |
Displays the server name. For example, If this variable is applied to |
|
|
[$ShowBubble(width)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width of the bubble. |
|
|
[$ShowBubble] |
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. |
|
|
[$ShowContent(‘htmltagid’)] |
Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag. |
|
|
[$Status] |
Displays the status of a content item. |
|
|
[$Teaser] |
Display the content item’s summary information. Note: If the item is an HTML form, this variable is not supported with this ekml file. |
|
|
[$Title] |
Displays the content item’s title. |
|
|
[$UrlEncode(‘str’)] |
Encodes the string information. This variable can be used to encode another EkML variable and place it in an email. |
|
|
[$UrlParam(‘paramname’)] |
Displays the value of a query string’s parameter. For example, if the query string is ?id=27 and the variable is [$UrlParam(‘id’)], 27 is displayed. |
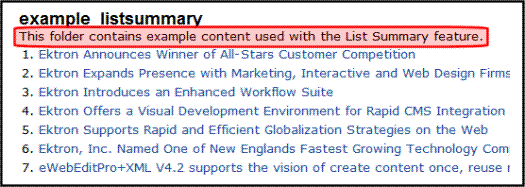
[$CollectionDescription]
Display the collection’s description.

<ekmarkup>
<ekoutput>
<h3><b>[$CollectionTitle]</b></h3><p/>[$CollectionDescription]<br/>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$CollectionTitle]
Display the collection’s title.

<ekmarkup>
<ekoutput>
<h3><b>[$CollectionTitle]</b></h3>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
contentlist.ekml
This file defines which items and information are included when displaying content item information in a content list using the ContentList server control.
contentlist.ekml Variables
Below is a list of variables used with the contentlist.ekml file.
|
Variable |
Description |
More Information |
|
[$Comment] |
The content’s comment information is displayed. |
|
|
[$ContentId] |
Displays the content item’s ID. |
|
|
[$DateCreated] |
Display the date the content was created. |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. |
|
|
[$EditorLastName] |
Display the last editor’s last name for a content item. |
|
|
[$FolderId] |
Display the folder ID of a content item. |
|
|
[$Html] |
Display the HTML contained in the content item. |
|
|
[$HyperLink] |
Adds a hyperlink using the title of the content block as the text. |
|
|
[$Image] |
Displays the path for the image <img src=”[$Image]”/> |
|
|
[$ImageIcon] |
Displays an image icon for the content item. For example, if the content item is HTML, the ( |
|
|
[$ImageThumbnail] |
Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in <img src=””/> tag, a thumbnail version of the image is displayed. For example: <img src=”[$ImageThumbnail]”/> |
|
|
[$Index] |
Serialize the content items in a numbered list. |
|
|
[$ItemCount] |
The total number of items in a list. |
|
|
[$Language] |
Display the language ID for the content item. |
|
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. |
|
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. |
|
|
[$SERVER_NAME] |
Displays the server name. For example, If this variable is applied to |
|
|
[$ShowBubble(width)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width of the bubble. |
|
|
[$ShowBubble] |
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. |
|
|
[$ShowContent(‘htmltagid’)] |
Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag. |
|
|
[$Status] |
Displays the status of a content item. |
|
|
[$Teaser] |
Display the content item’s summary information. Note: If the item is an HTML form, this variable is not supported with this ekml file. |
|
|
[$Title] |
Displays the content item’s title. |
|
|
[$UrlEncode(‘str’)] |
Encodes the string information. This variable can be used to encode another EkML variable and place it in an email. |
|
|
[$UrlParam(‘paramname’)] |
Displays the value of a QueryString’s parameter. For example, if the QueryString is ?id=27 and the variable is [$UrlParam(‘id’)], 27 is displayed. |
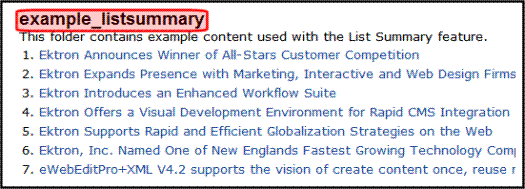
listsummary.ekml
This file defines which items and information are included when displaying content item information in a list summary using the ListSummary server control. For an example of using this file with a ListSummary server control, see the CMS400 demo example: http://<your site>/CMS400Developer/Developer/ListSummary/TemplateMarkup.aspx.
ListSummary.ekml Variables
Below is a list of variables used with the listsummary.ekml file.
|
Variable |
Description |
More Information |
|
[$Comment] |
The content’s comment |
|
|
[$ContentId] |
Displays the content item’s ID. |
|
|
[$DateCreated] |
Display the date the content was created. |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. |
|
|
[$EditorLastName] |
Display the last editor’s last name for a content item. |
|
|
[$FolderDescription] |
Displays the folder’s description. |
|
|
[$FolderId] |
Display the folder ID of a content item. |
|
|
[$FolderName] |
Displays the folder’s name. |
|
|
[$Html] |
Display the HTML contained in the content item. |
|
|
[$HyperLink] |
Adds a hyperlink using the title of the content block as the text. |
|
|
[$Image] |
Displays the path for the image defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image is displayed |
|
|
[$ImageIcon] |
Displays an image icon for the content item. For example, if the content item is HTML, the ( |
|
|
[$ImageThumbnail] |
Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in <img src=””/> tag, a thumbnail version of the image is displayed. For example:
|
|
|
[$Index] |
Serialize the content items in a numbered list. |
|
|
[$ItemCount] |
The total number of items in a list. |
|
|
[$Language] |
Display the language ID for the content item. |
|
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. |
|
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. |
|
|
[$SERVER_NAME] |
Displays the server name. For example, If this variable is applied to |
|
|
[$ShowBubble(width)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width of the bubble. |
|
|
[$ShowBubble] |
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. |
|
|
[$ShowContent(‘htmltagid’)] |
Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag. |
|
|
[$Status] |
Displays the status of a content item. |
|
|
[$Teaser] |
Displays the content item’s summary information. Note: If the item is an HTML form, this variable is not supported with this ekml file. |
|
|
[$Title] |
Displays the content item’s title. |
|
|
[$UrlEncode(‘str’)] |
Encodes the string information. This variable can be used to encode another EkML variable and place it in an email. |
|
|
[$UrlParam(‘paramname’)] |
Displays the value of a QueryString’s parameter. For example, if the QueryString is ?id=27 and the variable is [$UrlParam(‘id’)], 27 is displayed. |
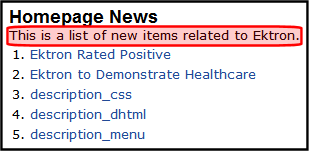
[$FolderDescription]
Displays the folder’s description.

<ekmarkup>
<ekoutput>
<h3><b>[$FolderName]</b></h3><p/>[$FolderDescription]<br/>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$FolderName]
Displays the folder’s name.

<ekmarkup>
<ekoutput>
<h3><b>[$FolderName]</b></h3><p/>[$FolderDescription]<br/>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
map.ekml
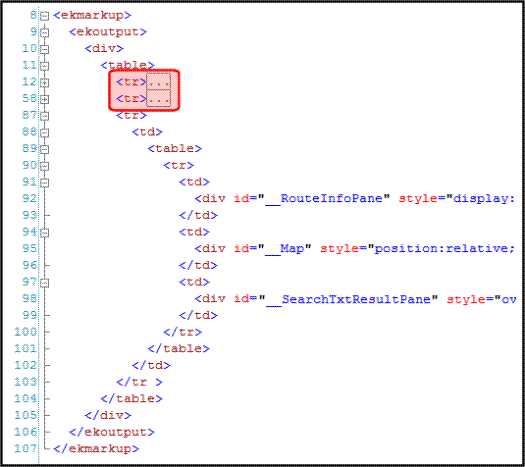
The map.ekml file defines which items and information are included when using the Map server control. Unlike most other .ekml files, the map.emkl has some variables that cannot be changed or moved around.
The file’s variables appear in three <tr></tr> table rows. These rows are located below the main table. In the first two table rows, you can modify a tag’s style information only. In the third, you can change the style information and the order of the variables to create different layouts for your page. It is recommended you hide the first two table rows if you are not changing their style information. For example:

When using the map.ekml file remember these three rules.
1. Do not change any of the IDs.
2. You can change any tag’s style information.
3. You can move the variables in the third table row around to create different layouts. For example, you can display these sections horizontally or vertically.
|
Variable |
Description |
More Information |
|
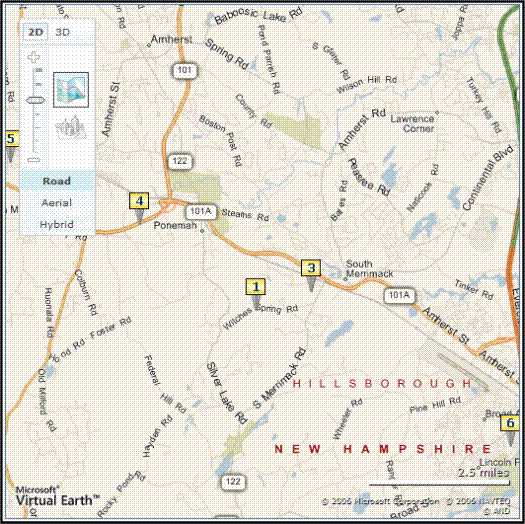
__Map |
Displays the map section of the Map server control. |
|
|
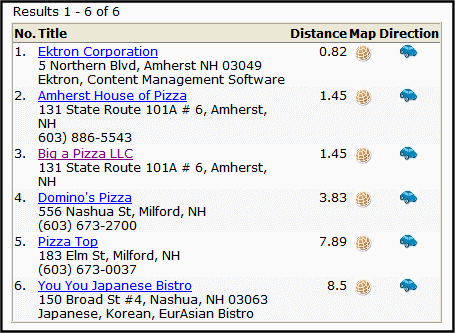
__SearchTxtResultPane |
Displays the results pane from the search. |
|
|
__RouteInfoPane |
Displays the direction information pane. |
__Map
Displays the map section of the Map server control.

Search Txt Result Pane
Displays the results pane from the search.

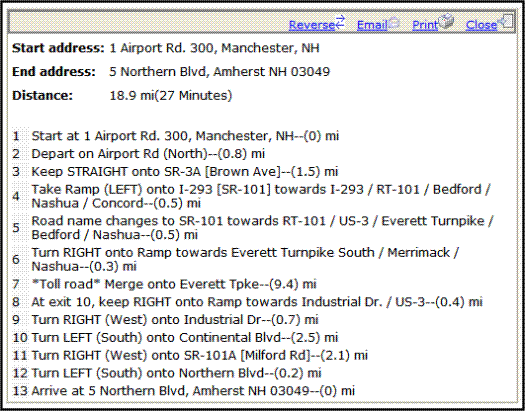
__RouteInfoPane
The panel that displays driving directions from the starting address to the arrival address.

messageboard.ekml
This file defines which items and information are included when displaying message information for a message board using the MessageBoard server control.
messageboard.ekml Variables
Below is a list of variables used with the metadatalist.ekml file.
|
Variable |
Description |
More Information |
|
[$AddCommentBox] |
Displays the Add Comment text box and button for a message board. |
|
|
[$ApproveMessageLink] |
Display an Approve link to approve comments when message board moderation is active. |
|
|
[$Avatar] |
Display the profile image of the member who entered the comments on the message board. |
|
|
[$DateCreated] |
Display the date the content was created. |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$DeleteMessageLink] |
Displays the Delete link for a comment on the message board. Only Administrators, the person who left the message or the person who owns the board. |
|
|
[$DisplayName] |
Displays the display name of the member who left the message. |
|
|
[$EmailAddress] |
Displays the email address of the member who left the message on the board. |
|
|
[$FirstName] |
Display the first name of the person who left the comment on the message board. |
|
|
[$LastName] |
Display the last name of the person who left the comment on the message board. |
|
|
[$MessageText] |
Displays the message on a message board. |
|
|
[$NumberComments] |
Displays the number of comments posted to a message board. |
|
|
[$UserName] |
Display the Username of a user who left a comment on a message board. |
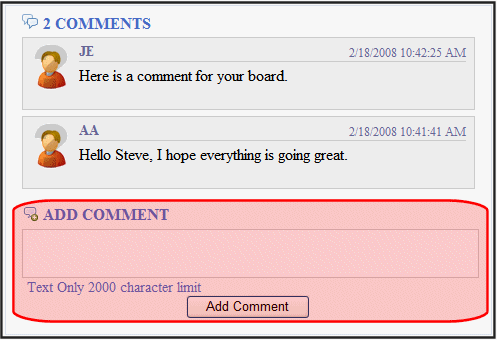
[$AddCommentBox]
Displays the Add Comment text box and button for a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
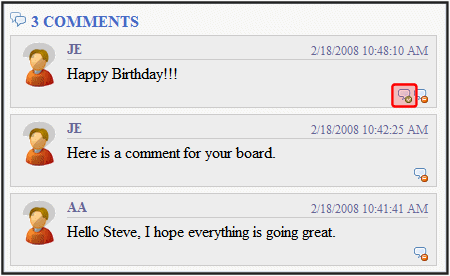
[$ApproveMessageLink]
Displays the Approve link for the message. This link is used to approve the message for display when the Moderate property is set to true. Only Administrators, the person who left the message, or the person who owns the board can see this link.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$Avatar]
Display the profile image of the member who entered the comments on the message board.
![]()
<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
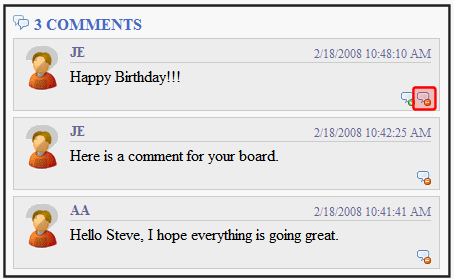
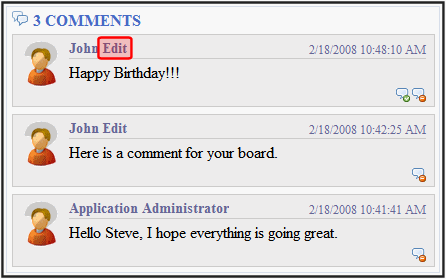
[$DeleteMessageLink]
Displays the Delete link for a comment on the message board. Only Administrators, the person who left the message or the person who owns the board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
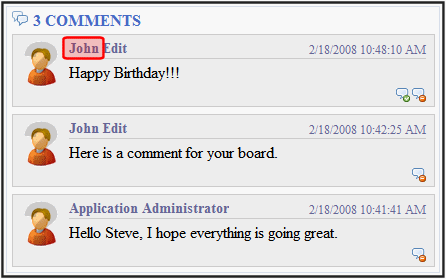
[$DisplayName]
Displays the display name of the member who left the message.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$DisplayName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
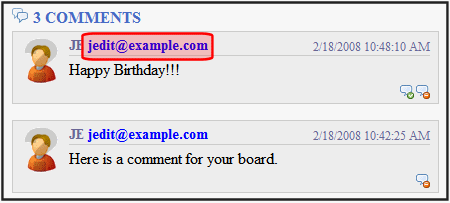
[$EmailAddress]
Displays the email address of the member who left the message on the board. To create a hyperlinked email, wrap the [$EmailAddress] variable in a <a> tag with the mailto: variable. For example:
<a href="Mailto:[$EmailAddress]">[$EmailAddress]</a>

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]  <a href="Mailto:[$EmailAddress]">[$EmailAddress]</a>
</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$FirstName]
Displays the first name of the user who left a comment on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$FirstName] [$LastName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$LastName]
Displays the last name of the user who left a comment on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$FirstName] [$LastName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$MessageText]
Displays the text of a message on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$NumberComments]
Displays the number of comments posted on the message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
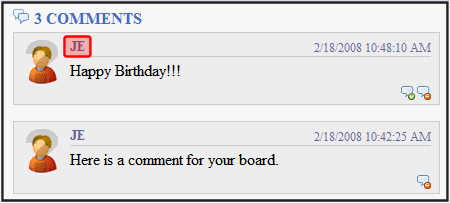
[$UserName]
Display the Username of a user who left a comment on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p class="Body">[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
metadatalist.ekml
This file defines which items and information are included when displaying content item information for a metadata list using the MetadataList server control.
metadatlist.ekml Variables
Below is a list of variables used with the metadatalist.ekml file.
|
Variable |
Description |
More Information |
|
[$Comment] |
The content’s comment information is displayed. |
|
|
[$ContentId] |
Displays the content item’s ID. |
|
|
[$DateCreated] |
Display the date the |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. |
|
|
[$EditorLastName] |
Display the last editor’s last name for a content item. |
|
|
[$FolderId] |
Display the folder ID of a content item. |
|
|
[$Html] |
Display the HTML contained in the content item. |
|
|
[$HyperLink] |
Adds a hyperlink using the title of the content block as the text. |
|
|
[$Image] |
Displays the path for the image defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image is displayed. |
|
|
[$ImageIcon] |
Displays an image icon for the content item. For example, if the content item is HTML, the ( |
|
|
[$ImageThumbnail] |
Displays the path for the image’s thumbnail defined in a content item’s Metadata. |
|
|
[$Index] |
Serialize the content items in a numbered list. |
|
|
[$ItemCount] |
The total number of items in a list. |
|
|
[$Language] |
Display the language ID for the content item. |
|
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. |
|
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. |
|
|
[$SERVER_NAME] |
Displays the server name. For example, If this variable is applied to |
|
|
[$ShowBubble(width)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width of the bubble. |
|
|
[$ShowBubble] |
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. |
|
|
[$ShowContent(‘htmltagid’)] |
Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag. |
|
|
[$Status] |
Displays the status of a content item. |
|
|
[$Teaser] |
Display the content item’s summary information. Note: If the item is an HTML form, this variable is not supported with this ekml file. |
|
|
[$Title] |
Displays the content item’s title. |
|
|
[$UrlEncode(‘str’)] |
Encodes the string information. This variable can be used to encode another EkML variable and place it in an email. |
|
|
[$UrlParam(‘paramname’)] |
Displays the value of a QueryString’s parameter. For example, if the QueryString is ?id=27 and the variable is [$UrlParam(‘id’)], 27 is displayed. |
taxonomy.ekml
This file defines which items and information are included when displaying taxonomy item information using the Directory server control. Similar to maps.ekml, the taxonomy.ekml works differently than other .ekml files.
The Directory server control produces multiple areas where content or functionality is defined. To specify these areas in a template, you would call the <ekoutput> tag with the mode attribute equaling the area you want to define. For example, in the Directory server control, you can define information in the breadcrumb area of the server control by using <ekoutput mode=”breadcrumb”>.
Additional descriptions and commenting in the taxonomy.ekml file will assist you with learning about EkML with taxonomy. This file is located in <web root>/CMS400Developer/Workarea/template/taxonomy/taxonomy.ekml.
Taxonomy <ekoutput> modes
The following <ekoutput modes=””> are used with the taxonomy.ekml template.
|
EkML Tag |
Description |
|
<ekoutput mode=”breadcrumb”> |
Defines the display of the breadcrumb portion of the taxonomy. Within these tags you can define: <bctitle> - title for the breadcrumbs <bcrootlink> - root link text <bcseparator> - separator used to between breadcrumbs in the breadcrumb trail <bchyperlink> - hyperlinks in the breadcrumb trail <bcactivelink> - the current active breadcrumb item |
|
<ekoutput mode=”category”> |
Defines how the category information is displayed. Within these tags you can define: <ekcolrepeat> takes the category links and spreads them over the amount of columns that are defined in the Directory server control's TaxonomyCol property. This tag must appear within <ekrepeat> tags. |
|
<ekoutput mode=”categorybacklink”> |
Defines information about the link that moves the category up one level. This can be a text link or an image link. In this mode, you need to define the following tags: <ekactivebacklink> </ekactivebacklink> - between these tags, define what appears when a user is in a sub category. Add the [$categorybacklink] variable between these tags and an clickable image appears that allows a user to navigate one level up. <ekdisablebacklink> </ekdisablebacklink> - between these tags, define what happens when a user is at the top level category. Add the [$categorybacklink] variable between these tags with an <a> tag have users navigate to another location. For example: <a href="http://www.example.com" target="_blank">[$categorybacklink]</a>
|
|
<ekoutput mode=”article_search”> |
Defines how the search results from the taxonomy are displayed. |
|
<ekoutput mode=”article”> |
Defines the display of an individual content item in your taxonomy. |
|
<ekoutput mode=”view”> |
This section defines the overall output view of the Taxonomy. It denotes the locations of the Search box, Breadcrumb, Category and Articles. |
taxonomy.ekml Variables
Below is a list of variables used with the taxonomy.ekml file.
|
Variable |
Description |
More Information |
|
[$AddArticle] |
Adds a link that allows a logged |
|
|
[$AddAsset] |
Adds a link that allows a logged in user to add assets to Ektron CMS400.NET. |
|
|
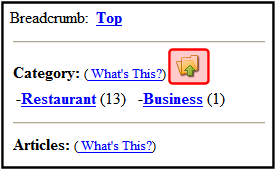
[$categorybacklink] |
When place between <ekactivebacklink> tags, this variable adds a clickable image that allows a user to navigate up one category level. When placed between <ekdisablebacklink> tags and in the text area of an <a> tag, this variable adds a clickable image that allows a user to navigate to another URL once they reach the top level category. |
categorybacklink and |
|
[$CategoryID] |
The ID of a taxonomy’s category. |
|
|
[$ContentByteSize] |
Displays the content item’s size in KB. Works only with taxonomy search. <ekoutput mode=”article_search”> |
|
|
[$ContentId] |
Displays the content item’s ID. |
|
|
[$DateCreated] |
Display the date the content was created. |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. |
|
|
[$EditorLastName] |
Display the last editor’s last name for a content item. |
|
|
[$FolderId] |
Display the folder ID of a content item. |
|
|
[$Html] |
Display the HTML contained in the content item. |
|
|
[$HyperLink] |
Adds a hyperlink using the title of the content block as the text. |
|
|
[$ImageIcon] |
Displays an image icon for the content item type. For example, if the content item is HTML, the ( |
|
|
[$Index] |
Serialize the content items in a numbered list. |
|
|
[$ItemCount] |
The total number of items in a list. |
|
|
[$Language] |
Display the language ID for the content item. |
|
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. |
|
|
[$PagingCurrentEndIndex] |
The end count number of the items |
|
|
[$PagingCurrentStartIndex] |
The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1. Works only with taxonomy search. <ekoutput mode=”article_search”> |
|
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. |
|
|
[$SearchDuration] |
Displays the amount of time, in seconds, it has taken to execute the search. Works only with taxonomy search. <ekoutput mode=”article_search”> |
|
|
[$SearchSummary] |
Creates a summary from information stored in the indexing service for each item in the search results. Works only with taxonomy search. <ekoutput mode=”article_search”> |
|
|
[$SearchText] |
Displays the text for which a user is searching. This information is same as what a user entered in the search text box. Works only with taxonomy search. <ekoutput mode=”article_search”> |
|
|
[$SERVER_NAME] |
Displays the server name. For example, If this variable is applied to |
|
|
[$ShowAllcategory] |
Adds to the Taxonomy search screen a checkbox that lets the user decide if he wants to display categories that have no items. |
|
|
[$ShowBubble] |
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. |
|
|
[$ShowBubble(width)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width of the bubble. |
|
|
[$ShowBubble(width,height)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width and height of the bubble. |
|
|
[$ShowContent(‘htmltagid’)] |
Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag. |
|
|
[$Status] |
Displays the status of a content item. |
|
|
[$Teaser] |
Display the content item’s summary information. Note: If the item is an HTML form, this variable is not supported with this ekml file. |
|
|
[$TemplateQuickLink] |
This property displays the Template Quicklink information assigned to the taxonomy item in the Workarea. When wrapped in an <a href=””> tag, you can create a Hyperlink.See Also: Applying a Template to a Taxonomy or Category |
|
|
[$Title] |
Displays the content item’s title. |
|
|
[$UrlEncode(‘str’)] |
Encodes the string information. This variable can be used to encode another EkML variable and place it in an email. |
|
|
[$UrlParam(‘paramname’)] |
Displays the value of a QueryString’s parameter. For example, if the QueryString is ?id=27 and the variable is [$UrlParam(‘id’)], 27 is displayed. |
[$AddArticle]
This variable adds a link that allows a user to add HTML content to Ektron CMS400.NET. Clicking the link opens an editor. When the content is added, it’s automatically added to the taxonomy category associated with the Directory server control. When you allow users to add content using this variable, you should set the AddItemFolderID property in the Directory server control to the folder ID where the content will be stored. This variable should not be added between the <ekrepeat></ekrepeat> tags. See Also: AddItemFolderID
<tr>
<td>
[$AddArticle]
</td>
</tr>
[$AddAsset]
This variable adds a link that allows a user to add assets to Ektron CMS400.NET via a drag and drop box. When the asset is added, it’s automatically added to the taxonomy category associated with the Directory server control. When you allow users to add assets using this variable, you should set the AddItemFolderID property in the Directory server control to the folder ID where the asset will be stored. This variable should not be added between the <ekrepeat></ekrepeat> tags.See Also: AddItemFolderID
<tr>
<td>
[$AddAsset]
</td>
</tr>
[$TemplateQuickLink]
This variable displays the Template Quicklink information assigned to the taxonomy item in the Workarea. When wrapped in an <a href=””> tag, you can create a Hyperlink.
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
<a href="[$TemplateQuickLink]">[Title]</a><br/>[$Teaser]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$categorybacklink]
When place between <ekactivebacklink> tags, this variable adds a clickable image that allows a user to navigate up one category level.
When placed between <ekdisablebacklink> tags and in the text area of an <a> tag, this variable adds a clickable image that allows a user to navigate to another URL once they reach the top level category. See Also: categorybacklink
<ekoutput mode="categorybacklink">
<ekactivebacklink>
[$categorybacklink]
</ekactivebacklink>
<ekdisablebacklink>
<a href="http://www.example.com" target="_blank">[$categorybacklink]</a>
</ekdisablebacklink>
</ekoutput>

websearch.ekml
This file defines which items and information are included when displaying search results with the WebSearch server control.
The websearch.ekml template needs two <ekoutput> nodes.
The first <ekoutput> node formats the results of non-image searches
The second <ekoutput> node formats results that include images
websearch.ekml Variables
Below is a list of variables used with the websearch.ekml file.
|
Variable |
Description |
More Information |
|
[$ContentByteSize] |
Displays the |
|
|
[$ContentId] |
Display the content ID number assigned to the content. |
|
|
[$DateModified] |
Display the date the content was last modified. |
|
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. |
|
|
[$EditorLastName] |
Display the last editor’s last name for a content item. |
|
|
[$Image] |
Displays the path for the image defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image is displayed. |
|
|
[$ImageIcon] |
Used in non-image searches to display an image icon for the content item. For example, if the content item is HTML, the ( |
|
|
[$ImageThumbnail] |
Displays the path for the image’s thumbnail defined in a content item’s Metadata. |
|
|
[$ItemCount] |
Displays the total number of results produced by the search. |
|
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. |
|
|
[$PagingCurrentEndIndex] |
The end count number of the items on the page. For example, if you are displaying items 11 - 20 on a page, this variable represents the number 20. |
|
|
[$PagingCurrentStartIndex] |
The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1. |
|
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. |
|
|
[$SearchDuration] |
Displays the amount of time, in seconds, it has taken to execute the search. |
|
|
[$SearchSummary] |
Creates an abstract from information stored in the indexing service for each item in the search results. Note: The Adobe IFilter, which is used to generate the abstract, is only supported in Tier 1 languages (English, French, German, and Japanese). If your Web site uses other languages, the abstract may not be legible. In such a case, Ektron recommends suppressing the abstract from the search results. |
|
|
[$SearchText] |
Displays the text for which a user is searching. This information is same as what a user entered in the search text box. |
|
|
[$ShortDateModified] |
Displays the date the content was modified. To display the date and time a content item was modified, use [$DateModified] |
|
|
[$Title] |
Displays the content item’s title. |
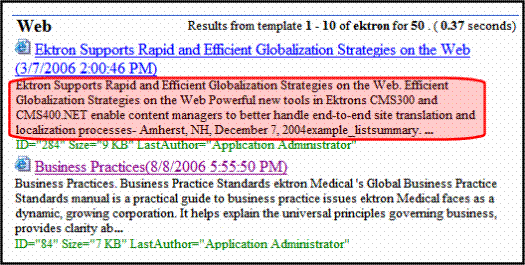
[$SearchSummary]
Gets the first 300 characters from the body content and creates an abstract.
For content items that do not get indexed, such as images, the SearchSummary uses the image’s title, summary, and metadata information.

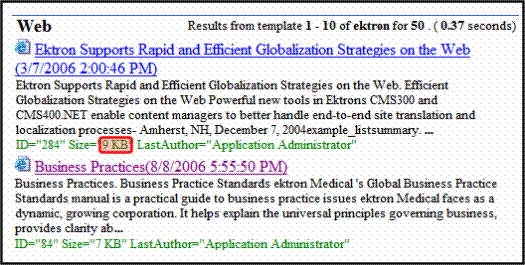
[$ContentByteSize]
Display the size of the content item in the results list.

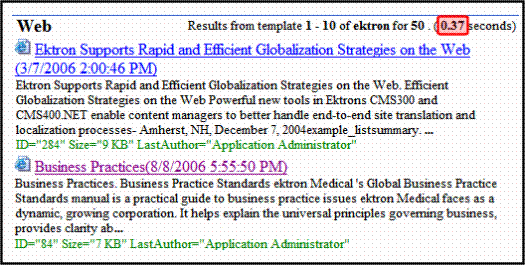
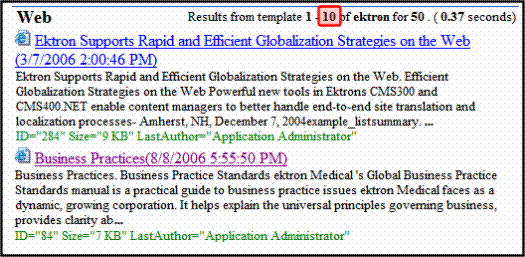
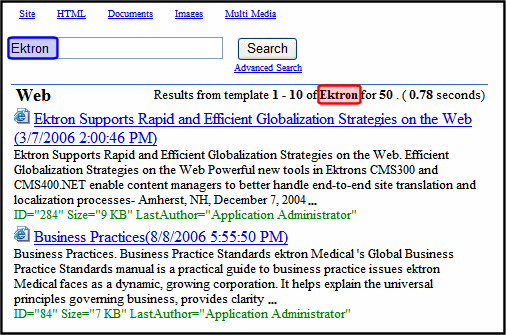
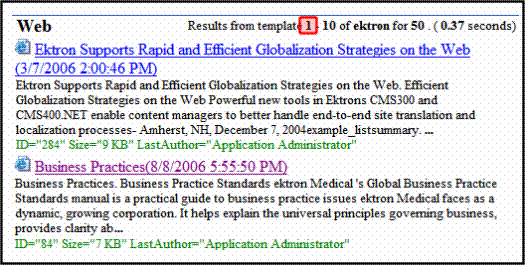
[$PagingCurrentEndIndex]
The numerical record of the last item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 10.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex] - [$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

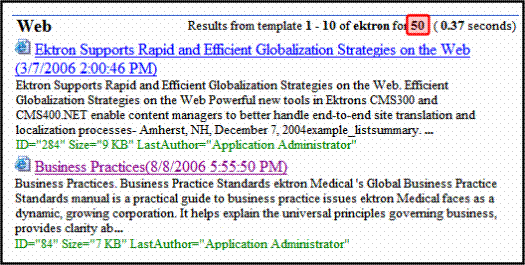
[$ItemCount]
Displays the total number of results produced by the search.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex] - [$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration])
.

[$SearchText]
Displays the text for which a user is searching. This information is same as what a user entered in the search text box.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex] - [$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

[$PagingCurrentStartIndex]
The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex] - [$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

[$SearchDuration]
Displays the amount of time, in seconds, it has taken to perform the search.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex] - [$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).