EkML Variables
The Ektron Markup Language uses variables that appear between the tags in a template file to define the information that appears in a control’s display. Some variable are used in more than one template. These are known as common EkML variables.
Another type of variable is a server control specific variable, these variables can only be used with a specific server control. For example, [$SearchSummary] can only be used in WebSearch.
EkML Variable List
Below is a list of EkML variables with a short description, a link to additional information and whether the variable is common or specific.
|
Variable |
Description |
Common or Control Specific |
|
[$AddCommentBox] |
Displays the Add More information:[$AddCommentBox] |
MessageBoard |
|
[$AddArticle] |
Adds a link that allows a logged in user to add HTML content to Ektron CMS400.NET. More information: [$AddArticle] |
Directory |
|
[$AddAsset] |
Adds a link that allows a logged in user to add assets to Ektron CMS400.NET. More information:[$AddAsset] |
Directory |
|
[$ApproveMessageLink] |
Display an Approve link to approve comments when message board moderation is active. More information: [$ApproveMessageLink] |
MessageBoard |
|
[$Avatar] |
Display the profile image of the member who entered comments on a message board. More information: [$Avatar] |
MessageBoard |
|
[$CollectionDescription] |
Display the collection’s description. More information: [$CollectionDescription] |
Collection |
|
[$CollectionTitle] |
Display the collection’s title. More information: [$CollectionTitle] |
Collection |
|
[$Comment] |
The content’s comment information is displayed. More information: [$Comment] |
Common Except: Map, WebSearch and Taxonomy |
|
[$ContentByteSize] |
Displays the content item’s size in KB. Works only with taxonomy search. <ekoutput mode=”article_search”> |
Directory WebSearch |
|
[$ContentId] |
Displays the content item’s ID. More information: [$ContentId] |
Common Except: Map |
|
[$DateCreated] |
Display the date the content was created. More information: [$DateCreated] |
Common Except: Map and WebSearch |
|
[$DateModified] |
Display the date and time he content was last modified. More information: [$DateModified] |
Common Except: Map |
|
[$DeleteMessageLink] |
Displays the Delete link for the comment on a message board. More information: [$DeleteMessageLink] |
MessageBoard |
|
[$DisplayName] |
Display the display name of the member who left the message on the board. More information: [$DisplayName] |
MessageBoard |
|
[$EditorFirstName] |
Display the last editor’s first name for a content item. More information: [$EditorFirstName] |
Common Except: Map |
|
[$EditorLastName] |
Display the last editor’s last name for a content item. More information: [$EditorLastName]1 |
Common Except: Map |
|
[$EmailAddress] |
Displays the email address of the member. More information: [$EmailAddress] |
MessageBoard |
|
[$FirstName] |
Display the first name of the person who left the comment on a message board. More information: [$FirstName] |
MessageBoard |
|
[$FolderDescription] |
Displays the folder’s description. More information: [$FolderDescription] |
ListSummary |
|
[$FolderId] |
Display the folder ID of a content item. More information: [$FolderId] |
Common Except: Map and WebSearch |
|
[$FolderName] |
Displays the folder’s name. More information: [$FolderName] |
ListSummary |
|
[$Html] |
Display the HTML contained in the content item. More information: ”[$Html] |
Common Except: Map and WebSearch |
|
[$HyperLink] |
Adds a hyperlink using the title of the content block as the text. More information:[$HyperLink] |
Common Except: Map and WebSearch |
|
[$Image] |
Displays the path for the image defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image is displayed. For example: More information: [$Image] |
Common Except: Map |
|
[$ImageIcon] |
Displays an image icon for the content item. For example, if the content item is HTML, the ( More information: [$ImageIcon] |
Common Except: Map |
|
[$ImageThumbnail] |
Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in <img src=””/> tag, a thumbnail version of the image is displayed. For example: More information: [$ImageThumbnail] |
Common Except: Map |
|
[$Index] |
Serialize the content items in a numbered list. More information: [$Index] |
Common Except: Map and WebSearch |
|
[$ItemCount] |
The total number of items in a list. More information: [$ItemCount] |
Common Except: Map |
|
[$Language] |
Display the language ID for the content item. More information: [$Language] |
Common Except: Map and WebSearch |
|
[$LastName] |
Display the last name of the person who left the comment on a message board. More information: [$LastName]] |
MessageBoard |
|
[$LinkTarget] |
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. More information: [$LinkTarget] |
Common Except: Map |
|
[$MessageText] |
Displays the text of a message on a message board. More information: [$MessageText] |
MessageBoard |
|
[$NumberComments] |
Displays the number of comments posted to a message board. More information: [$NumberComments] |
MessageBoard |
|
[$PagingCurrentEndIndex] |
The end count number of the items on the page. For example, if you are displaying items 11 - 20 on a page, this variable represents the number 20. Works only with taxonomy search. <ekoutput mode=”article_search”> More information: [$PagingCurrentEndIndex] |
Directory and WebSearch |
|
[$PagingCurrentStartIndex] |
The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1. Works only with taxonomy search. <ekoutput mode=”article_search”> More information: [$PagingCurrentStartIndex] |
Directory and WebSearch |
|
[$QuickLink] |
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. More information:[$QuickLink] |
Common Except: Map |
|
[$SearchDuration] |
Displays the amount of time, in seconds, it has taken to execute the search. Works only with taxonomy search. <ekoutput mode=”article_search”> More information:[$SearchDuration] |
Directory and WebSearch |
|
[$SearchSummary] |
Creates a summary from information stored in the indexing service for each item in the search results. Works only with taxonomy search. <ekoutput mode=”article_search”> More information:[$SearchSummary] |
Directory and WebSearch |
|
[$SearchText] |
Displays the text for which a user is searching. This information is same as what a user entered in the search text box. Works only with taxonomy search. <ekoutput mode=”article_search”> More information: [$SearchText] |
Directory and WebSearch |
|
[$SERVER_NAME] |
Displays the server name. For example, If this variable is applied to More information: [$SERVER_NAME] |
Common Except: Map and WebSearch |
|
[$ShortDateModified] |
Displays the date the content was modified. To display the date and time a content item was updated, use [$DateModified] More information: [$ShortDateModified] |
WebSearch |
|
[$ShowAllcategory] |
Adds to the Taxonomy search screen a checkbox that lets the user decide if he wants to display categories that have no items. More information: [$ShowAllcategory] |
Directory |
|
[$ShowBubble(width)] |
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and allows you to set the width and height of the bubble. For example, [$ShowBubble(300,400)]. The first number represents the width. The second number represents the height. More information: [$ShowBubble(width,height)] |
Common Except: Map and WebSearch |
|
[$ShowBubble] |
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. |
Common Except: Map and WebSearch |
|
[$ShowContent(‘htmltagid’)] |
Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the htmltagid with the ID of the tag. |
Common Except: Map and WebSearch |
|
[$Status] |
Displays the status of a content item. |
Common Except: Map and WebSearch |
|
[$Teaser] |
Display the content item’s summary information. Note: If the item is an HTML form, this variable is not supported with this ekml file. |
Common Except: Map and WebSearch |
|
[$TemplateQuickLink] |
This property displays the Template Quicklink information assigned to the taxonomy item in the Workarea. When wrapped in an <a href=””> tag, you can create a Hyperlink. See Also: Applying a Template to a Taxonomy or Category More information : [$TemplateQuickLink] |
Directory |
|
[$Title] |
Displays the content item’s title. |
Common Except: Map |
|
[$UrlEncode(‘str’)] |
Encodes the string information. Replace str with the string you want to encode. This variable can be used to encode another EkML variable and place it in an email. |
Common Except: Map and WebSearch |
|
[$UrlParam(‘paramname’)] |
Displays the value of a query string’s given parameter. For example, if the query string is ?id=27 and the variable is [$UrlParam(‘id’)], 27 is displayed.
|
Common Except: Map and WebSearch |
|
[$UserName] |
Display the Username of user who left a comment on a message board. |
MessageBoard |
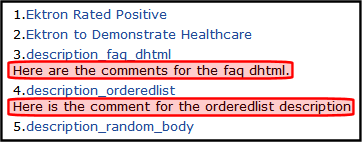
[$Comment]
The content’s comment information is displayed. Comment information can be added in the Workarea via the content item’s Comment tab.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/> [$Comment]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
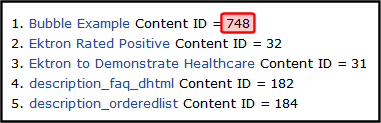
[$ContentId]
Displays the content item’s ID.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] Content ID = [$ContentId]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
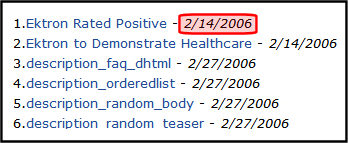
[$DateCreated]
Display the date the content was created.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] - <i>[$DateCreated]</i>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
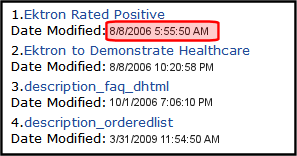
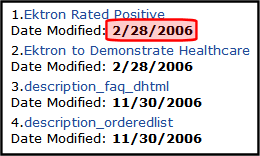
[$DateModified]
Display the date and time the content was last modified. To display the date only, use [$ShortDateModified]].

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/>Date Modified: <b>[$DateModified]</b>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
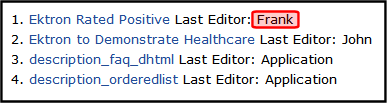
[$EditorFirstName]
Display the last editor’s first name for a content item.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] Last Editor: [$EditorFirstName]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
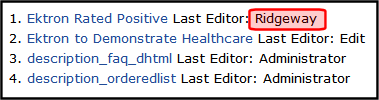
[$EditorLastName]
Display the last editor’s last name for a content item.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] Last Editor: [$EditorLastName]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$FolderId]
Display the folder ID of a content item.
[$Html]
Display the HTML contained in the content item. In the server control, the control’s GetHTML property must be set to True; otherwise nothing is displayed. The exception to this is when the [$Html] appears between the <ekbubbleinfo> tags. In that case, the GetHTML property can be set to True or False.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$HyperLink]<br/>[$Html]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$HyperLink]
Adds a hyperlink using the title of the content block as the text. You do not add an <a href=””> tag when using this variable. That functionality is built into the EkML. Use this variable when you do not want to create a custom hyperlink. If you want to create a custom hyperlink, use the [$QuickLink] variable. See Also: [$QuickLink]

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$Image]
Displays the path for the image defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image is displayed. For example, <img src=”[$Image]”/>.
An example of using this variable is on the developer sample page > List Summary > Flash news. That sample (flashnews.aspx) refers to flashnews.ekml, which illustrates using this variable.
[$ImageIcon]
Displays an image icon for the content item. Except for HTML content, these icons are the same icons used in the Workarea to show the content type. HTML content uses the Internet Explorer icon (). For example, Forms use the Form icon (
).
When using this variable with the server control, the IncludeIcons property is automatically set to True.
![]()
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] [$ImageIcon]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ImageThumbnail]
Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in <img src=””/> tag, the image thumbnail is displayed. For example, <img src=”[$ImageThumbnail]”/>.
An example of using this variable is on the developer sample page > List Summary > Flash news. That sample (flashnews.aspx) refers to flashnews.ekml, which illustrates using this variable.
[$Index]
Serialize the content items in a numbered list.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] [$ImageIcon]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ItemCount]
The total number of items in a list. In the server control, the EnablePaging property must be set to True; otherwise nothing is displayed
[$Language]
Display the language ID for the content item.
[$LinkTarget]
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. For example, If you want to create a custom hyperlink that opens in a new window, you set the server control’s LinkTarget property to _Blank. Then, in the Ektron Markup Language file, add the [$LinkTarget] variable to the <a href=””> tag’s Taget=”” attribute. A code example appears below.
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
<a href=”[$QuickLink]” target=”[$LinkTarget]”>[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
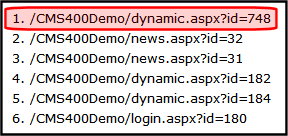
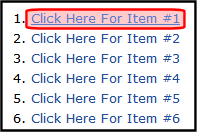
[$QuickLink]
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. Use this property instead of the [$HyperLink] if you want to customize your hyperlinks. See Also: [$HyperLink]
The first image shows the variable displaying the Quicklink information. The second image shows the Quicklink as a Hyperlink with a custom text.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$QuickLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. <a href="[$QuickLink]">Click Here For Item #[$Index]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$SERVER_NAME]
Displays the server name for the page on which this variable appears. For example, If this variable is applied to
http://www.example.com/demo.aspx, the return is www.example.com.
[$ShortDateModified]
Display the date the content was last modified. The variable show the date only. To show the Date and Time, use the [$DateModified]] variable.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/>Date Modified: <b>[$ShortDateModified]</b>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
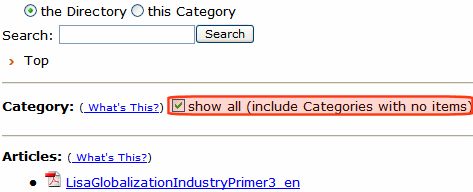
[$ShowAllcategory]
If a Directory server control’s EnableSearch property is set to true, this variable adds the checkbox circled below to the right of the search field.

By default, the Directory server control only shows categories to which at least one content block is assigned. If you check this box, all categories appear, even those with no content assigned.
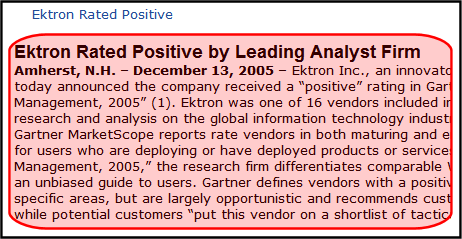
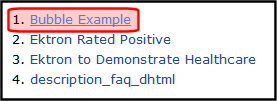
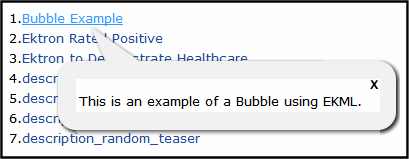
[$ShowBubble]
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. This bubble is typically assigned to the onclick or onmouseover attribute in an <a href=””> tag. See the example EkML code below.

<ekmarkup>
<ekbubbleinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekbubbleinfo>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onmouseover="[$ShowBubble]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ShowBubble(width,height)]
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. This variable allows you to set the width and height of the bubble. For example, [$ShowBubble(300,400). In this example, the first number represents the width. The second number represents the height.
If you enter a single number, it sets the width. The height of the bubble is then limited to the length of the content. For example, if you had a video that was formatted at 200 pixels wide and you wanted to launch it in a bubble, you would add the function as [$ShowBubble(200)].
The minimum width for a bubble is 287. The minimum height is 101.
<ekmarkup>
<ekbubbleinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekbubbleinfo>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onmouseover="[$ShowBubble(200)]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ShowContent(‘htmltagid’)]
Calls the <ekcontentinfo> tags and places the information contained within those tags in the specified HTML tag ID. Replace the htmltagid with the ID of the tag. This tag is typically assigned to the onclick or onmouseover attribute in an <a href=””> tag. See the example EkML code below.
<ekmarkup>
<ekcontentinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekcontentinfo>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onmouseover="[$ShowContent(‘contarea’)]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
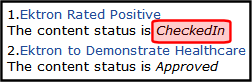
[$Status]
Displays the status of a content item. For example, Approved, Checked in, or Submitted for Approval. For additional information, see Content Statuses.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$Hyperlink]
The content status is <i>[$Status]</i>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
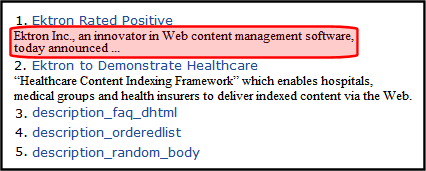
[$Teaser]
Display the content item’s summary information. Summary information is added to content in the Workarea via the Summary tab. A code example appears below.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/> [$Teaser]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$Title]
Displays the content item’s title. Use this variable if you want to display the title as normal text. If you want to display the title as a hyperlink, use [$HyperLink].See Also: [$HyperLink]. If you want to create a custom hyperlink with the title as the text of the hyperlink, use this property in conjunction with the <a href=””> tag and the [$QuickLink] variable. See Also: [$QuickLink].
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. <a href="[$QuickLink]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
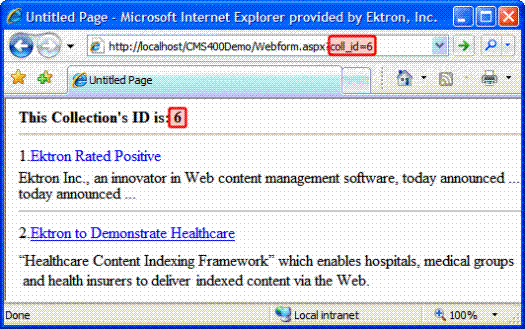
[$UrlParam(‘paramname’)]
Displays the value of a query string’s parameter. For example, if you have a collection and want to display its ID, add the [$UrlParam(‘coll_id’)] where you want the collection’s ID to appear.

<ekmarkup>
<ekbubbleinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekbubbleinfo>
<ekoutput>
<table width="100%" border="0">
<tr>
<td>
<b>This Collection's ID is: [$UrlParam('coll_id')]</b>
<br/><hr/>
</td>
</tr>
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onclick="[$ShowBubble]">[$Title]</a>[$Teaser]<hr/>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
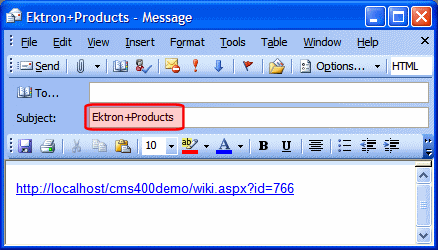
[$UrlEncode(‘str’)]
Encodes the string information in the variable. This variable can be used to encode another EkML variable and place it in an email. For example, You want the title of the content block to appear as the subject of an email. A code example appears below.

<ekcontentinfo>
<table border="0">
<tr>
<td>
<strong>Title: </strong>
<span style="color:red;">[$Title]</span>
<a href="mailto:?subject=[$UrlEncode('[$Title]')]&body=http://[$SERVER_NAME]/CMS400Developer/wiki.aspx?id=[$ContentId]"> <img src="WorkArea/images/application/icon_email.gif" align="absmiddle" alt="[$Title]" border="0"/></a>
<hr />
</td>
</tr>
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekcontentinfo>
