Collection Server Control Properties
The Collection server control properties are described in the following table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type |
|
AddText |
Override the control’s default text for the Add Content menu item. For example, If you have a News Web site, you could change Add Content to Add News Item. |
String |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. The default is 0 (zero). This is the amount of time, in seconds, a control’s data is cached. For example, to cache data for five minutes, set the CacheInterval property to 300.See Also: Caching with Server Controls Warning! If the EnablePaging property is set to True, the CacheInterval property is disabled. |
Double |
|
ContentParameter |
Checks the QueryString for this value and replaces the collection with a content block when specified. Leave blank to always display the Collection. |
String |
|
DefaultCollectionID |
The ID of a collection that appears where you insert this server control if no other collection is identified, or is not available. If you don’t know the ID number of the collection, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DisplayXslt |
Determines how the information on the page is displayed. None—databind only ecmNavigation—lists the title of every content block in the collection
ecmTeaser—lists the title of every content block in the collection plus the content summary
Path to Custom Xslt - Enter the path to an Xslt that determines the display of the page. Warning! If you specify a custom XSLT, it is strongly recommended that you do not store this file in the Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
To make this collection dynamic, select coll_id. When you do, this server control uses the collection passed as a URL parameter. |
String |
|
EnablePaging |
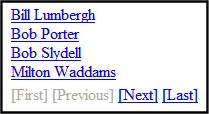
This property, in conjunction with the MaxResults property, lets site visitors view an unlimited number of collection items while controlling the amount of screen space. To accomplish this, the collection display is limited to the number set in the MaxResults property. If you set this property to true, and the number of collection items exceeds the MaxResults number, navigation aids appear below the last item. The site visitor uses the aids to view additional items. See the following example.
For example, if a collection has 9 items and the MaxResults property is set to 4, the screen displays only the first four items. When the site visitor clicks [Next], he sees items 5, 6, 7 and 8, etc. Warning! If the EnablePaging property is set to True, the CacheInterval property is disabled. |
Boolean |
| GetAnalyticsData | Set this property to True if you want the following information for each content in the list. Returns Content View Count, Content Rating, Content Rating Average. Create your own XSLT styles to display this data. Warning! This property only provides reliable data when the Business Analytics Feature is on. Enabling the Business Analytics Feature. |
Boolean |
|
GetHtml |
Set to True if you want to retrieve and display content (html body) for all content blocks in the collection. For example, to display content inside a web server control such as a GridView. |
Boolean |
|
Hide |
Used to hide output of collection in design time and run time. True—Hide collection False—Display collection |
Boolean |
|
IncludeIcons |
Choose whether to display icons next to the collection list’s links. Warning! This property only works when ecmSummary or ecmTeaser are used in the DisplayXslt property. If the [$ImageIcon] variable is used in an EkML file and that file is assigned to the MarkupLanguage property, this property acts as True.
|
Boolean |
|
Language |
Set a language for viewing the collection. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
LinkTarget |
Defines the way a link acts when a link is clicked. Choices are: _blank—Target causes the link to always be loaded in a new blank window. This window is not named. _self—Target causes the link to always load in the same window the anchor was clicked in. This is useful for overriding a globally assigned BASE target. _parent—Target makes the link load in the immediate frameset parent of the document. This defaults to acting like “_self” if the document has no parent. _top—Target makes the link load in the full body of the window. This defaults to acting like “_self” if the document is already at the top. It is useful for breaking out of an arbitrarily deep frame nesting. |
ItemLinkTargets |
|
MarkupLanguage |
Identify the template markup file that controls the display of the collection. For example, mycollectionmarkup.ekml. If the *.ekml file is located in the same folder as the Web form containing the server control, just enter its name. If the file is in another folder, enter the path relative to site root. For example, ..\workarea\customfiles\markup\mycollectionmarkup.ekml See Also: Controlling Output with Ektron Markup Language and collection.ekml Note: If you enter a valid EkML file, the Displayxslt property value is ignored. If the EkML file contains the [$ImageIcon] variable, the IncludeIcons property acts as True. |
String |
|
MaxResults |
Enter the maximum number of items to appear in the initial display of this server control. To set no maximum, enter zero (0). To let site visitors view more than the maximum but limit the amount of space being occupied, enter the maximum number of results per page here. Then, set the EnablePaging property to true. If you do and more than the number of MaxResults are available, navigation aids appear below the last item to help the site visitor view additional items. See example below.
|
Integer |
|
MemberMenuActive |
Set this property to True to hide the drop down menu next to a content item when a membership user is logged-in. True—Hide the drop down next to a content item from membership users. False—Membership users can have access to the drop down menu next to content item. Note: This only affects membership users. Ektron CMS400.NET users always see the dropdown menu when they are logged-in. |
Boolean |
|
Random |
Set to True if you want to randomly display one collection item. The item changes each time a site visitor views the page. Note: If you use a custom XSLT or EkML file, the type of content displayed can be manipulated. For example, if you use an EkML file that has the [$Html] variable in it, the actual content is displayed instead of a link. See Also: Controlling Output with Ektron Markup Language and [$Html]. |
Boolean |
|
SelTaxonomyID |
Set the ID of the taxonomy with which content is associated if a logged-in site visitor uses the Silver Access Point’s Add HTML Content option to add content to a Collection server control. |
Integer |
|
SuppressWrapperTags |
This property is set to false because Ajax uses <div> tags to rewrite the region around the tag. You cannot change the value to true. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span—Use to designate an inline portion of an HTML document as a span element. Div—Use to apply attributes to a block of code. Custom—Allows you to use a custom tag. |
String |