Creating a New Plug-in Extension in Visual Studio
Warning! Do not Dotfuscate plug-in extensions. When Ektron CMS400.NET fires an event, the plug-in extension architecture needs to read the plug-in to see if there is a matching event. Dotfuscation encrypts the code in a plug-in and the plug-in extension architecture is not able to read it.
The following steps explain how to create a new Plug-in Extension in Visual Studio.
1. In Visual Studio, click File > New > Project...
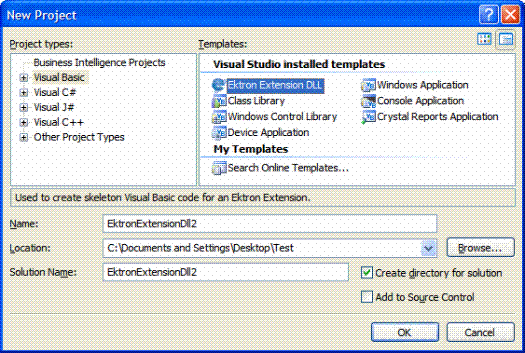
2. The New Project screen appears.

3. Under Project Type, choose either Visual Basic or Visual C#.
4. Under Templates, click Ektron Extension DLL.
5. Fill out the Name, Location and Solution Name text boxes.
6. Click OK.
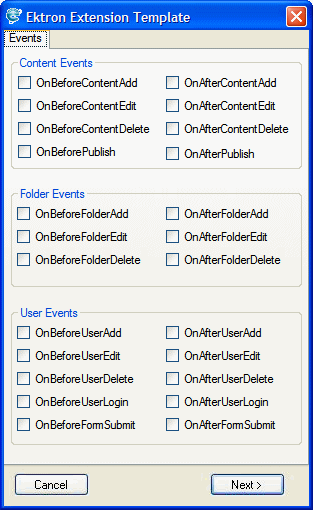
7. The Ektron Extension Template screen appears.

8. Select the applicable Extension Methods. For descriptions of the methods, use the table below.
|
Event |
This Hook is Called... |
Returns |
|
Content Events |
||
|
OnBeforeContentAdd |
Before content is added. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeContentEdit |
Before content is edited. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeContentDelete |
Before content is deleted. |
A boolean indicating success or failure. False means failure. |
|
OnBeforePublish |
Before content is published. |
A boolean indicating success or failure. False means failure. |
|
OnAfterContentAdd |
After content is added. |
A boolean indicating success or failure. False means failure. |
|
OnAfterContentEdit |
After an edit is completed. |
A boolean indicating success or failure. False means failure. |
|
OnAfterContentDelete |
After content is deleted. |
A boolean indicating success or failure. False means failure. |
|
OnAfterPublish |
After content is published. |
A boolean indicating success or failure. False means failure. |
|
Folder Events |
||
|
OnBeforeFolderAdd |
Before a folder is created. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeFolderEdit |
Before a folder is edited. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeFolderDelete |
Before a folder is deleted. |
A boolean indicating success or failure. False means failure. |
|
OnAfterFolderAdd |
After a folder is created. |
A boolean indicating success or failure. False means failure. |
|
OnAfterFolderEdit |
After a folder is edited. |
A boolean indicating success or failure. False means failure. |
|
OnAfterFolderDelete |
After a folder is deleted. |
A boolean indicating success or failure. False means failure. |
|
User Events |
||
|
OnBeforeUserAdd |
Before a user is created. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeUserEdit |
Before a user is edited. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeUserDelete |
Before a user is deleted. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeUserLogin |
Before a user logs in to the CMS. |
A boolean indicating success or failure. False means failure. |
|
OnBeforeFormSubmit |
Before form data is submitted to the CMS database. |
A boolean indicating success or failure. False means failure. |
|
OnAfterUserAdd |
After a user is created. |
A boolean indicating success or failure. False means failure. |
|
OnAfterUserEdit |
After a user is edited. |
A boolean indicating success or failure. False means failure. |
|
OnAfterUserDelete |
A boolean indicating success or failure. False means failure. |
|
|
OnAfterUserLogin |
After a user logs in to the CMS. |
A boolean indicating success or failure. False means failure. |
|
OnAfterFormSubmit |
After form data is submitted to the CMS database. |
A boolean indicating success or failure. False means failure. |
Note: OnBeforeReviewRejected and OnAfterReviewRejected are available when Manually Creating Plug-in Framework. See .
9. Click Next.
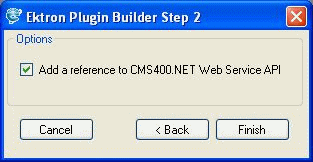
10. In the Ektron Plug-in Builder Step 2 screen, place a check mark in the box to add a reference to the Ektron CMS400.NET Web Service API. Check this box if you are planning to use Web Service Proxies. See Also:

11. Click Finish.
12. A new project is created in Visual Studio with the beginning framework for each method you chose.
13. Add the appropriate code to the method’s framework.
Note: For samples of code, see .
14. Save and build the project.
15. Navigate to the location of your Plug-in Extension project.
16. From the Bin folder of the Plug-in Extension project, copy the newly created DLL to the following folder on your Ektron CMS400.NET server.
C:\Program Files\Ektron\Plugins\Extensions
Once you have created a plug-in, you can use the Extensibility Configuration Editor to configure how the plug-in will interact with Ektron CMS400.NET. See Also:
